Comment ajouter, configurer et personnaliser le module de Video Slider Divi.

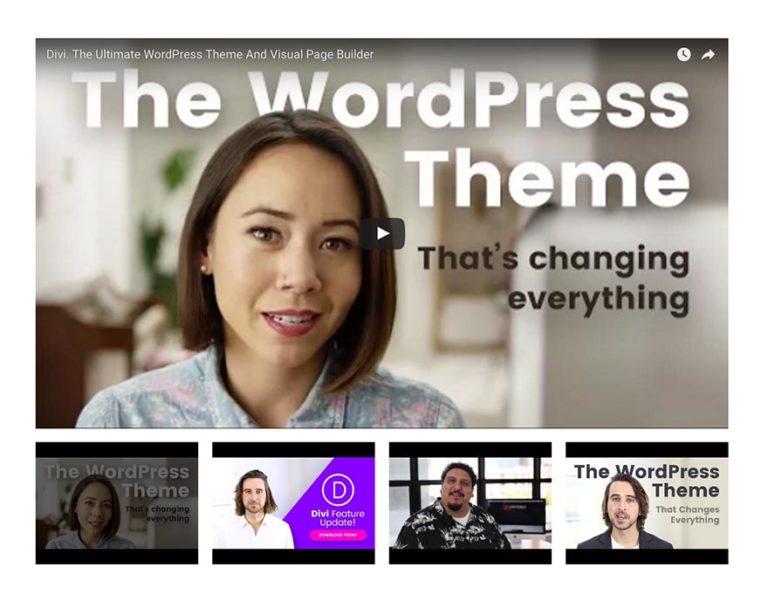
Divi facilite l’ajout d’un Video Slider sur votre page. C’est un excellent moyen d’organiser des collections de vidéos à partir de n’importe quelle source. La galerie de vidéos vous permet également de personnaliser les vignettes vidéo et de jouer au bouton pour ajouter un style clair et personnalisé à vos embeds.
Voir une démo live de ce module
Comment ajouter un module Video Slider à votre page
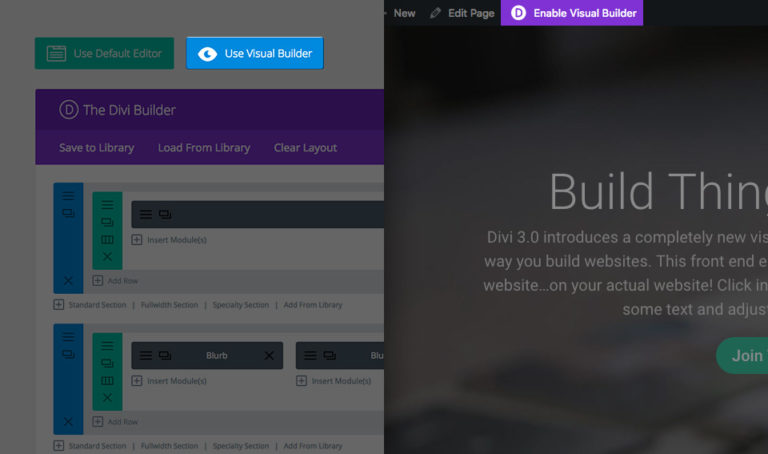
Avant de pouvoir ajouter un module de Video Slider à votre page, vous devez d’abord sauter dans le Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page.Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Activer Visual Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

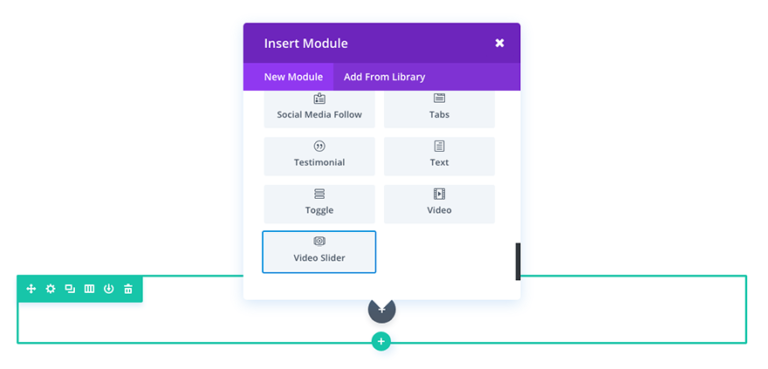
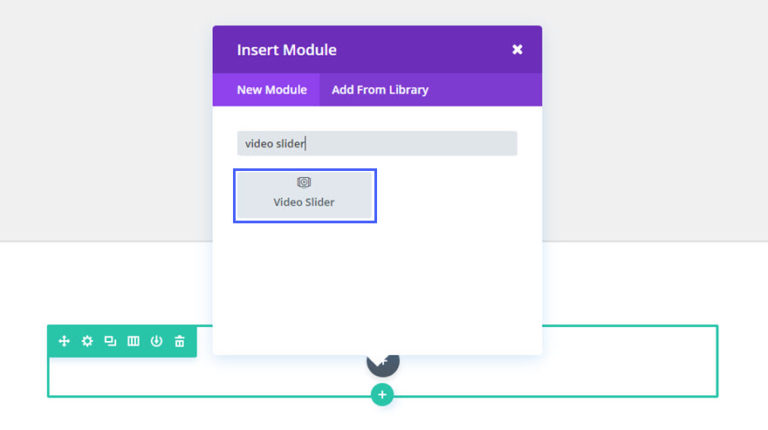
Localisez le module Video Slider dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper « Video Slider », puis appuyer sur Entrée pour rechercher et ajouter automatiquement le module curseur vidéo! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
Remplir le Video Slider avec du contenu

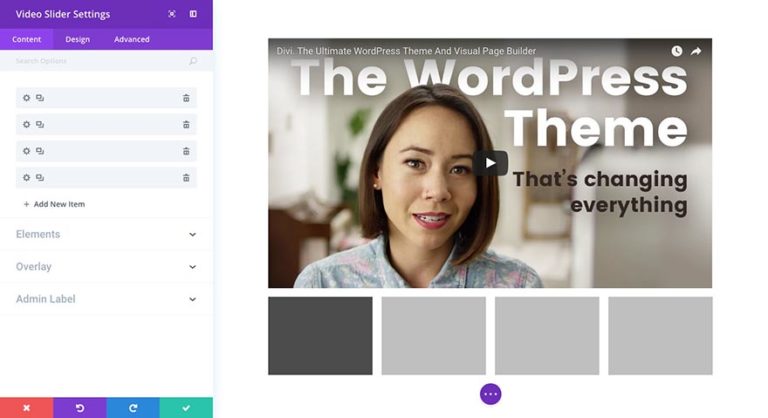
Avant d’ajuster trop de paramètres, il est probablement préférable d’aller de l’avant et de remplir votre Video Slider avec des diapositives vidéo. De cette façon, lorsque vous effectuez des changements, vous serez en mesure de voir comment ils affectent le résultat final. Pour ajouter une nouvelle diapositive vidéo, vous devez cliquer sur le lien + Ajouter un nouvel élément .
[wcm_nonmember]
La suite de ce tutoriel est réservé aux membres inscrits.
Inscrivez vous gratuitement ici Connectez vous ici
[/wcm_nonmember]
[wcm_restrict]

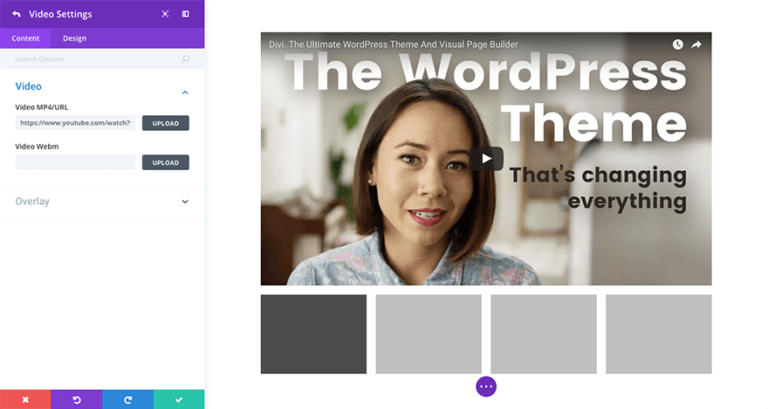
Ici vous pouvez télécharger un fichier .mp4 ou Webm. Vous pouvez également insérer une URL vidéo sur YouTube. Lorsque vous avez téléchargé votre fichier ou ajouté le lien YouTube, cliquez simplement sur le bouton vert dans le coin inférieur droit et vous revenez à l’onglet de contenu principal du module de Video Slider. Répétez ce processus pour chaque vidéo que vous souhaitez ajouter.
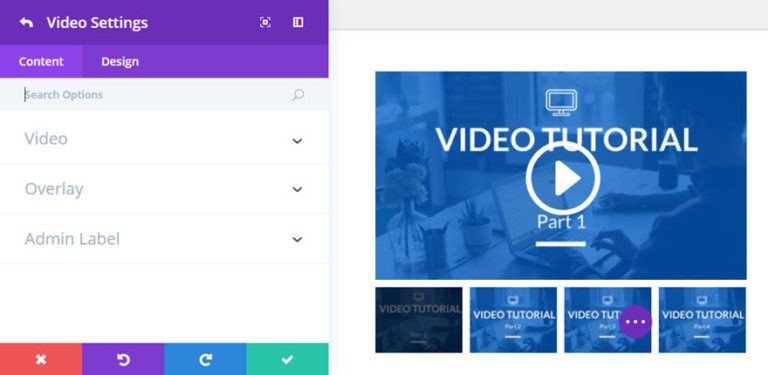
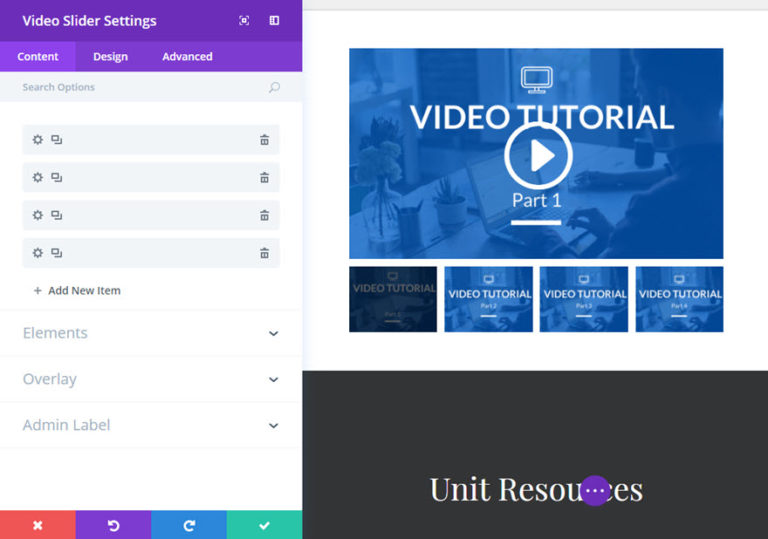
Paramètres de contenu du module Video Slider
Maintenant que votre contenu a été ajouté, il y a quelques autres domaines à explorer. Les trois menus déroulants de l’onglet de contenu où les paramètres ont été regroupés qui affecteront le module entier.
Éléments
Sous les éléments, vous pouvez ajuster le réglage des flèches et des slides du module Video Slider.
Recouvrir
Ici vous pouvez choisir d’afficher ou de masquer les superpositions vidéo sur la vidéo principale. Cela peut être fait en ajoutant une superposition à chaque diapositive vidéo ou générée automatiquement par Divi.
Étiquette d’administration
Dans cette liste déroulante, vous pouvez ajouter une étiquette d’admin qui apparaîtra dans le générateur back end, ainsi que la vue squelette du générateur visuel.
Paramètres de conception du module Video Slider

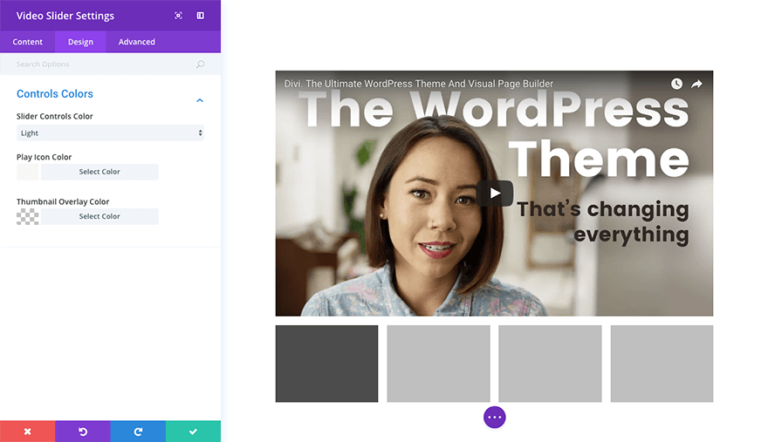
Dans cet onglet, il n’y a qu’un seul groupe de paramètres appelé Contrôles Couleurs . Ici, vous pouvez modifier la couleur des contrôles du Slider de clair à foncé, modifier la couleur de l’icône de lecture et ajuster la couleur de superposition des vignettes.
Paramètres avancés du module Video Slider

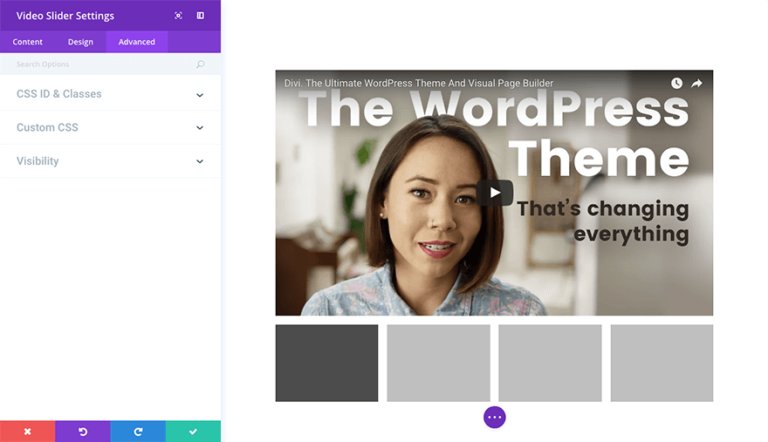
Dans l’onglet Avancé de votre module de Video Slider, vous pouvez ajouter un ID et une classe css uniques. Vous pouvez également ajouter des css personnalisés à divers sélecteurs css prédéfinis (et présélectionnés) dans le module de Video Slider de la liste déroulante css personnalisée. Enfin, dans la liste déroulante de visibilité, vous pouvez ajuster la visibilité de votre module sur les téléphones, les tablettes et les ordinateurs de bureau.
Paramètres de contenu vidéo individuel

Si vous souhaitez créer des paramètres spécifiques pour des diapositives individuelles, celles-ci doivent être configurées dans les diapositives vidéo elles-mêmes. Cliquez simplement sur l’icône d’engrenage de cette diapositive pour ouvrir ses paramètres uniques.
Vidéo
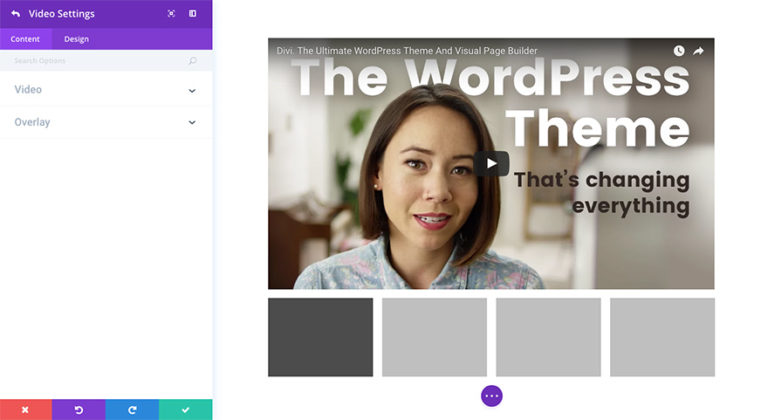
Comme démontré ci-dessus, c’est ici que vous pouvez ajouter votre contenu vidéo.
Recouvrir
Dans la liste déroulante de superposition, vous pouvez télécharger une image pour superposer votre diapositive vidéo ou choisir d’en générer automatiquement un.
Paramètres de conception vidéo individuels

Dans l’onglet Conception de votre diapositive vidéo, vous pouvez modifier la couleur de la flèche de votre diapositive de la lumière à l’obscurité.
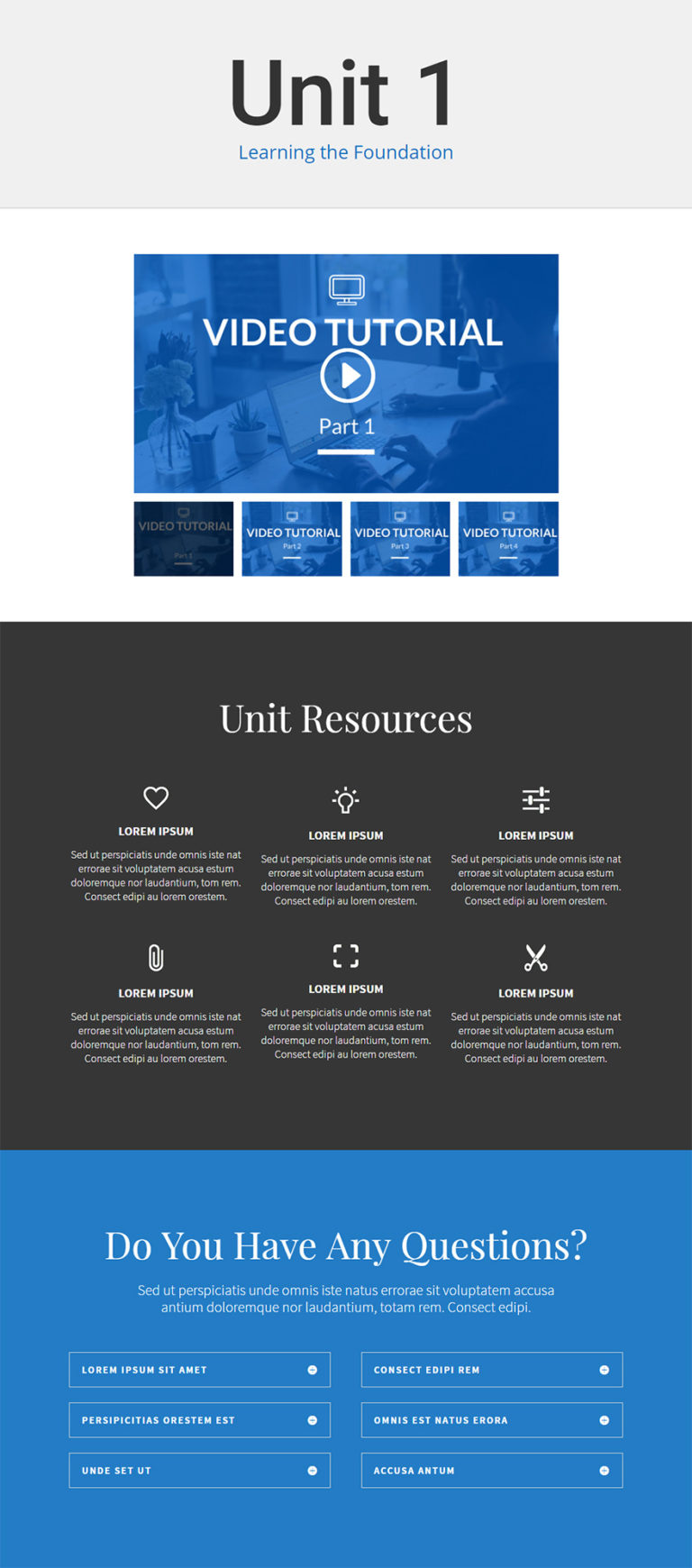
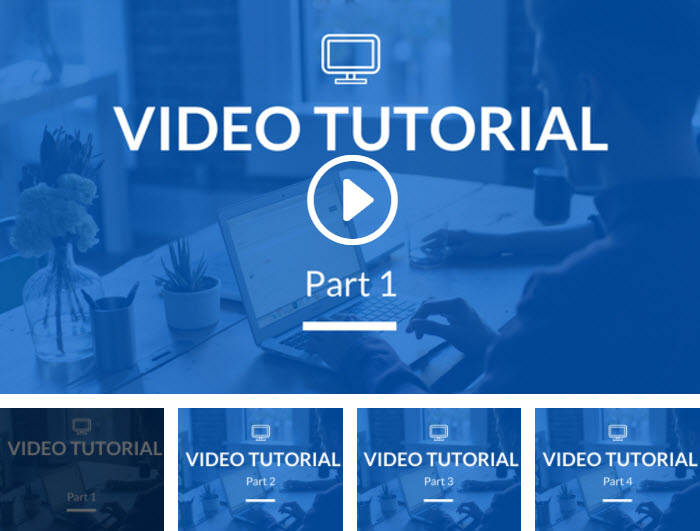
Exemple de cas d’utilisation: Ajout d’un Video Slider pour présenter des vidéos de tutoriel pour une page de cours
Pour cet exemple, je vais vous montrer comment utiliser un Video Slider pour présenter une série de vidéos tutorielles pour une page de cours en ligne.

Commençons.
Utilisez le générateur visuel pour ajouter une section régulière avec une ligne pleine largeur (1 colonne). Ensuite, ajoutez un module de Video Slider à la ligne.

La première chose que vous devez faire lorsque le modal des paramètres du Video Slider s’affiche est sélectionnez + Ajouter un nouvel élément afin d’ajouter votre première vidéo au module.
Mettez à jour les paramètres vidéo individuels comme suit:
Onglet Contenu
Vidéo MP4 / URL: [entrez l’URL ou téléchargez la vidéo]
Video Webm: [entrez l’URL ou téléchargez la vidéo]
URL de superposition d’images: [insérer une image personnalisée pour servir de superposition]
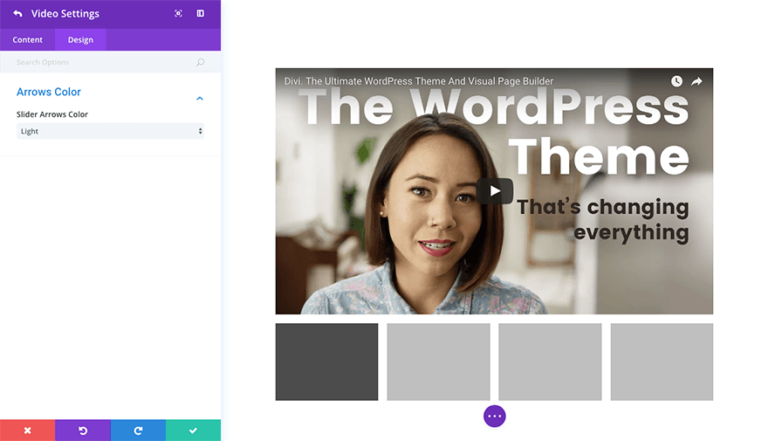
Onglet Conception
Flèches du slider Couleur: Lumière

Enregistrer les paramètres
Répétez cette étape pour ajouter le reste des vidéos nécessaires à l’unité.
Une fois que toutes les vidéos et superpositions d’images personnalisées ont été ajoutées, revenez aux paramètres du Video Slider et mettez à jour les options comme suit:
Onglet Contenu
Flèches: Afficher les flèches
Commandes de slider: Utiliser la piste de vignettes
Afficher les superpositions d’images sur la vidéo principale: Afficher
Onglet Conception
Slider Controls Couleur: Light
Jouer Icône Couleur: #ffffff

C’est tout!

[/wcm_restrict]

