Comment ajouter, configurer et personnaliser le module de galerie Divi.
Partager une collection d’images est toujours un excellent moyen d’engager visuellement les utilisateurs dans votre contenu. Le module Galerie vous permet de créer et d’organiser des galeries n’importe où sur votre site Web. Le module galerie Divi Builder est disponible en format grille et curseur et prend en charge les grandes galeries avec pagination.
Voir une démo live de ce module[embedyt] https://www.youtube.com/watch?v=QZN9p5JEArU[/embedyt]

Comment ajouter un module de galerie à votre page
Avant de pouvoir ajouter un module galerie à votre page, vous devez d’abord sauter dans le Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builderlorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.
[wcm_nonmember]
La suite de ce tutoriel est réservé aux membres inscrits.
Inscrivez vous gratuitement ici Connectez vous ici
[/wcm_nonmember]
[wcm_restrict]

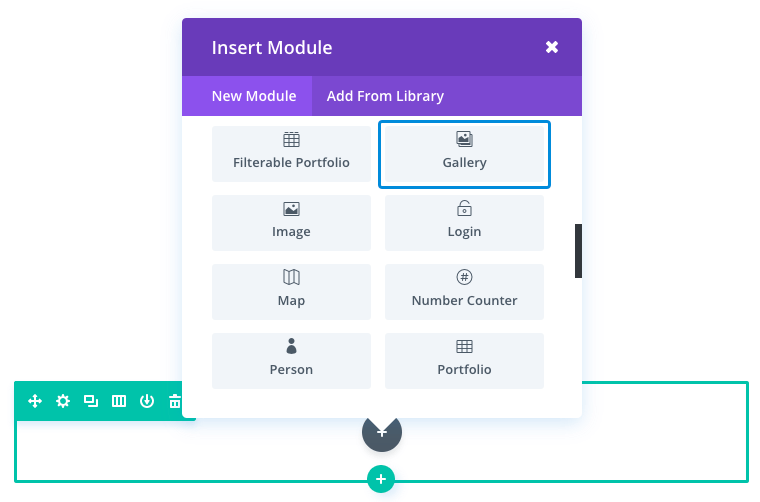
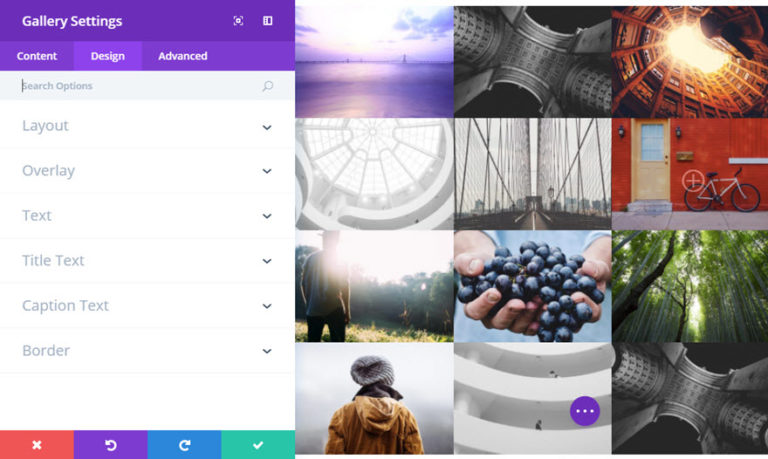
Localisez le module galerie dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « galerie », puis cliquer sur entrer pour rechercher et ajouter automatiquement le module galerie! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
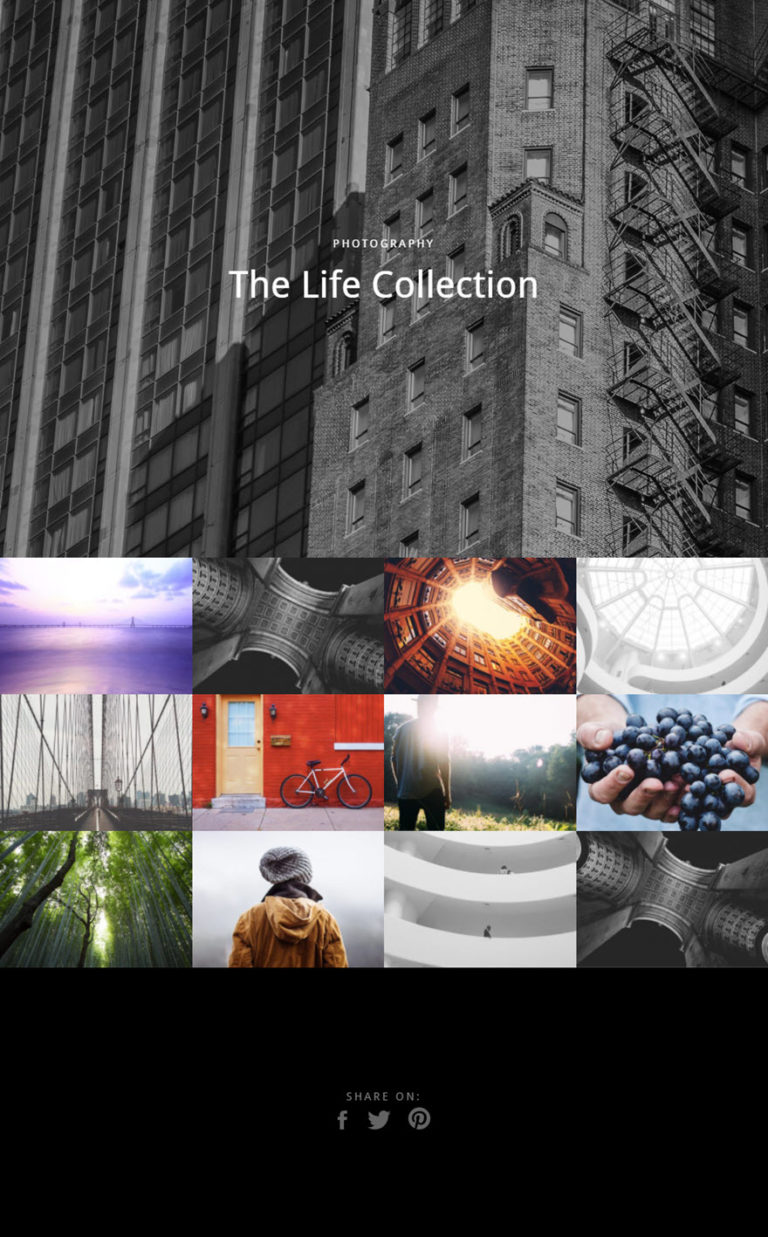
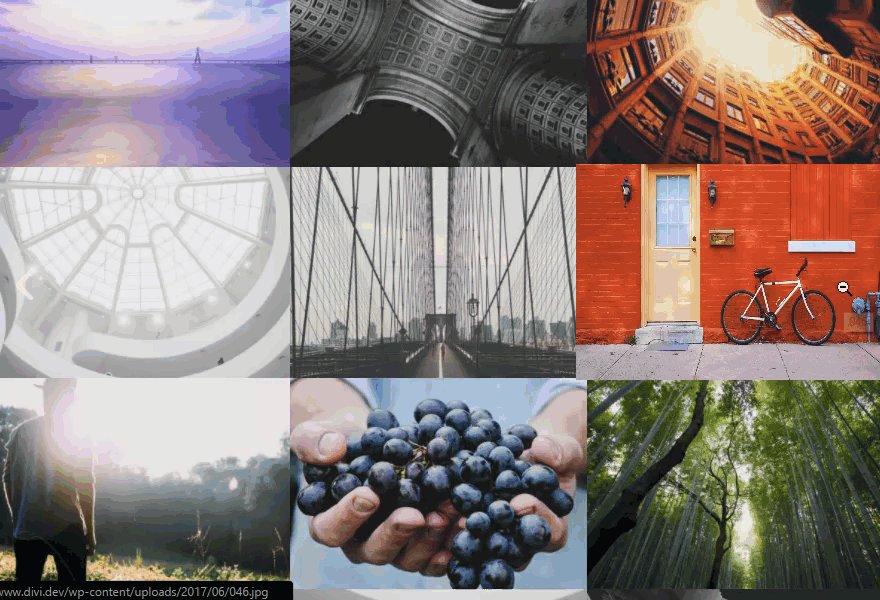
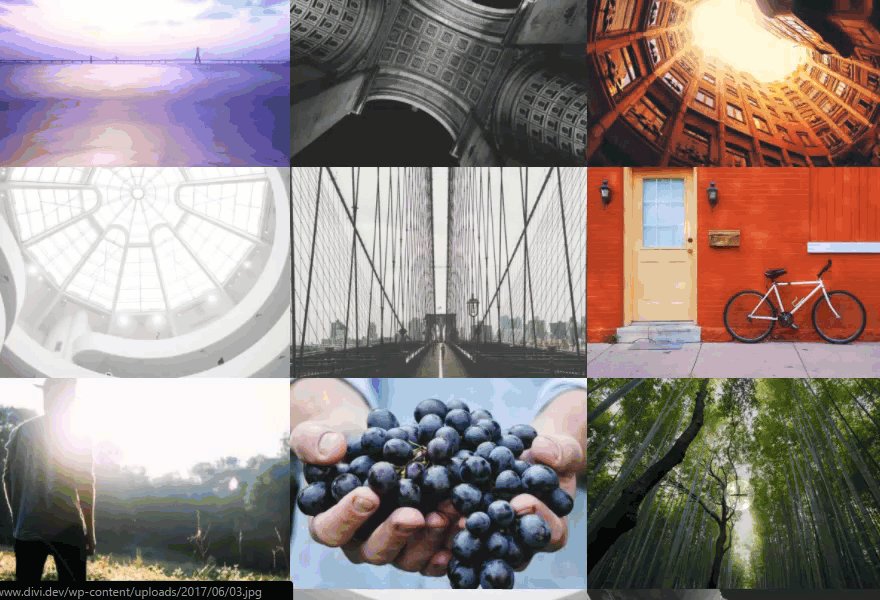
Exemple de cas d’utilisation: Ajout d’une galerie d’images pleine largeur pour présenter la photographie.
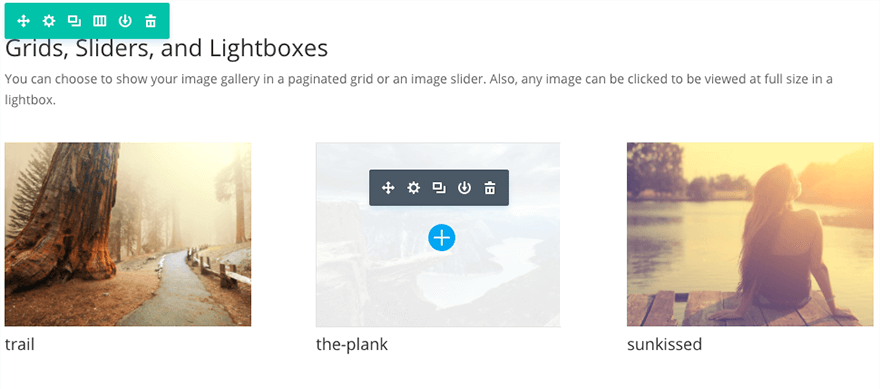
L’ajout d’une galerie à votre page de photographie est un excellent moyen de promouvoir votre travail et d’accroître votre crédibilité auprès des clients. Dans cet exemple, je vais vous montrer comment vous pouvez utiliser le module galerie pour ajouter une galerie d’images avec une disposition de grille qui s’étend sur toute la largeur de la page. Les images n’ont pas d’espace entre elles ce qui lui donne une présentation pratique et esthétique.

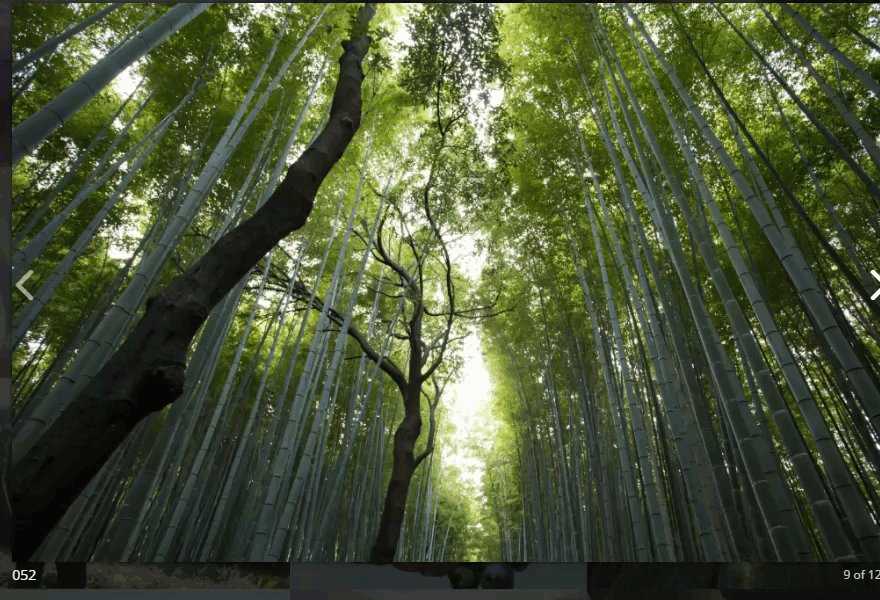
Et n’oublions pas que chaque image ouvre un popup pour faire défiler les plus grandes versions des images dans la galerie.

À l’aide de Visual Builder, ajoutez une nouvelle section sous la section d’en-tête avec une ligne fullwidth (1 colonne). Ajoutez ensuite le module Galerie à la ligne.
Mettez à jour les paramètres du module Galerie comme suit:
Options de contenu
Galerie Images: Cliquez sur la galerie mise à jour et sélectionnez les images que vous souhaitez inclure dans la galerie.
Nombre d’images: 12
Afficher le titre et la légende: NO
Afficher la pagination: NON
Options de conception
Mise en page: Grille
Orientation de la vignette: Paysage
Zoom Icône Couleur: #ffffff
Hover Overlay Couleur: rgba (0,0,0,0.48)
Hover Icon Picker: par défaut

Enregistrer les paramètres
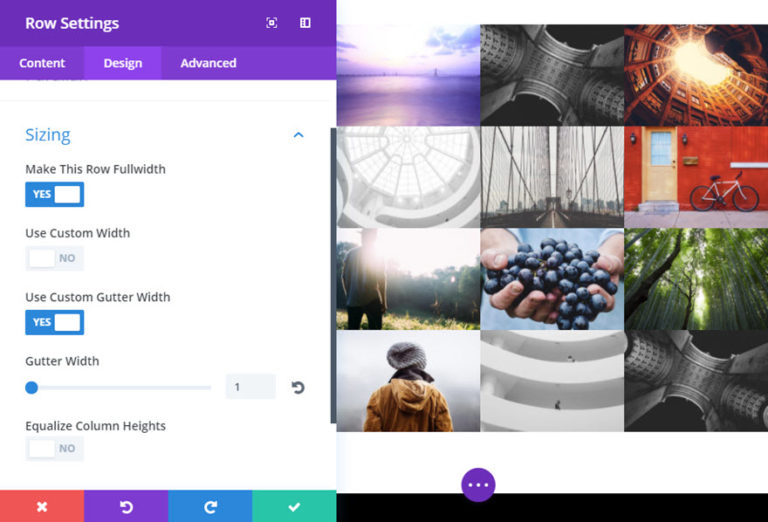
Maintenant tout ce qu’il reste à faire est de se débarrasser de tout l’espace autour des images. Revenez en arrière et sélectionnez les paramètres de ligne. Sous l’onglet Conception, mettez à jour les éléments suivants:
Rendre cette rangée pleine largeur: OUI
Utiliser la largeur de gouttière personnalisée: OUI
Largeur de gouttière: 1
Il est important de se rappeler que la valeur numérique « 1 » pour la largeur de gouttière est vraiment zéro (pas de largeur du tout).

Enregistrer les paramètres
C’est tout!
Options de contenu de la galerie
Dans l’onglet contenu, vous trouverez tous les éléments de contenu du module, tels que du texte, des images et des icônes. Tout ce qui contrôle ce qui apparaît dans votre module sera toujours trouvé dans cet onglet.

Images de la galerie
Cliquez sur le bouton Mettre à jour la galerie pour lancer la bibliothèque multimédia WordPress dans laquelle vous pouvez choisir les images que vous souhaitez afficher dans votre galerie.
Nombre d’images
Définissez le nombre d’images à afficher par page. Lorsque plus d’images que ce qui est autorisé sur chaque page sont incluses dans votre galerie, la pagination apparaîtra sous les images.
Afficher le titre et la légende:
Si un titre ou une légende d’image a été ajouté, ils apparaîtront sous l’image dans la galerie. Si vous souhaitez désactiver ces éléments de texte, vous pouvez le faire en utilisant cette option.
Afficher la pagination
Lorsque plus d’images que ce qui est autorisé sur chaque page sont incluses dans votre galerie, la pagination apparaîtra sous les images. Si vous souhaitez supprimer la pagination, vous pouvez désactiver ce paramètre.
Étiquette d’administration
Cela changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans Visual Builder, ces étiquettes apparaissent dans le bloc de module de l’interface de Divi Builder.
Options de conception de galerie
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est l’onglet que vous utiliserez pour changer l’apparence de votre module. Chaque module Divi a une longue liste de paramètres de conception que vous pouvez utiliser pour changer n’importe quoi.

Disposition
Par défaut, les galeries sont affichées sous la forme d’une grille d’images. Vous pouvez également choisir d’afficher votre galerie sous la forme d’un curseur d’image.
Orientation des vignettes
Vous pouvez choisir d’avoir les images de votre galerie au format portrait ou paysage. Si vous changez de mode, vous devrez peut-être régénérer vos vignettes .
Zoom Icône Couleur
Lorsque vous survolez un élément dans le module Galerie, une icône de superposition apparaît. Vous pouvez ajuster la couleur utilisée à partir de cette icône à l’aide du sélecteur de couleur dans ce paramètre.
Hover Overlay Couleur
Lorsque vous survolez un élément dans le module Galerie, une couleur de superposition apparaît en haut de l’image et sous le texte et l’icône du titre du portfolio. Par défaut, une couleur blanche semi-transparente est utilisée. Si vous souhaitez utiliser une couleur différente, vous pouvez ajuster la couleur à l’aide du sélecteur de couleur dans ce paramètre
Hover Icon Sélecteur
Ici, vous pouvez choisir une icône personnalisée à afficher lorsqu’un visiteur survole les éléments de la galerie dans le module.
Couleur du texte
Ici vous pouvez choisir si votre texte doit être clair ou sombre. Si vous travaillez sur un fond sombre, votre texte doit être clair. Si votre arrière-plan est clair, votre texte doit être sombre.
Police de titre
Vous pouvez changer la police du texte de votre titre en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Titre Taille de la police
Ici vous pouvez ajuster la taille de votre texte de titre. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte du titre
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur du texte de votre titre, choisissez la couleur désirée dans le sélecteur de couleur à l’aide de cette option.
Espacement des lettres de titre
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre titre, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne de titre
La hauteur de ligne affecte l’espace entre chaque ligne du texte de votre titre Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Légende Police
Vous pouvez changer la police du texte de votre légende en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Légende Taille de la police
Ici vous pouvez ajuster la taille de votre texte de légende. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Légende Couleur du texte
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez changer la couleur de votre texte de légende, choisissez la couleur désirée dans le sélecteur de couleurs en utilisant cette option.
Légende Espacement des lettres
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte de légende, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne de légende
La hauteur de ligne affecte l’espace entre chaque ligne de texte de légende Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Utiliser la bordure
Activer cette option placera une bordure autour de votre module. Cette bordure peut être personnalisée en utilisant les paramètres conditionnels suivants.
Couleur de la bordure
Cette option affecte la couleur de votre bordure. Sélectionnez une couleur personnalisée dans le sélecteur de couleurs pour l’appliquer à votre bordure.
Largeur de la bordure
Par défaut, les bordures ont une largeur de 1 pixel. Vous pouvez augmenter cette valeur en faisant glisser le curseur de plage ou en entrant une valeur personnalisée dans le champ de saisie situé à droite du curseur.Unités de mesure personnalisées de supportées, ce qui signifie que vous pouvez changer l’unité par défaut de « px » à autre chose, comme em, vh, vw etc.
Style de bordure
Les bordures prennent en charge huit styles différents: solide, pointillé, en pointillés, double, rainure, crête, incrustation et début. Sélectionnez votre style désiré dans le menu déroulant pour l’appliquer à votre frontière.
Options avancées de la galerie
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici vous pouvez appliquer CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, ce qui peut être utilisé pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un identifiant CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans la feuille de style CSS personnalisée que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de la page Divi Builder.
CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. C’est utile si vous voulez utiliser différents modules sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certains éléments de la page.
[/wcm_restrict]

