Comment ajouter, configurer et personnaliser le module de menu pleine page.

Le module menu pleine page vous permet de placer un menu de navigation n’importe où sur la page. Cela pourrait être utilisé pour ajouter un menu de seconde page sur la page, ou il pourrait être utilisé en conjonction avec la fonction Page vierge pour déplacer votre navigation principale vers le bas de la page. Par exemple, vous pouvez déplacer votre menu en dessous de votre première section pour accueillir les personnes ayant une grande image de démarrage. Cela permet essentiellement à votre navigation en-tête de se déplacer sur la page en utilisant le constructeur!
Voir une démo live de ce module
Comment ajouter un module de menu pleine page à votre page
Avant de pouvoir ajouter un module de menu pleine page à votre page, vous devez d’abord sauter dans Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Activer Visual Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

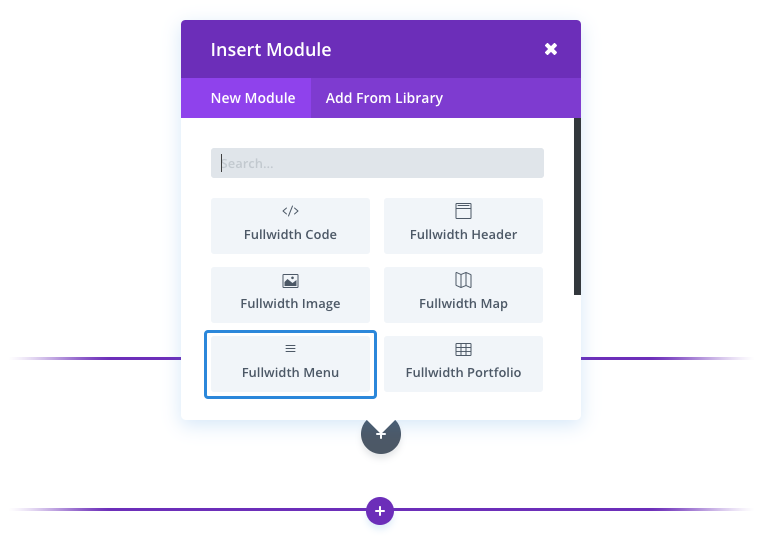
Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules pleine page ne peuvent être ajoutés qu’à l’intérieur des sections pleine page. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une section pleine page à votre page.
[wcm_nonmember]
La suite de ce tutoriel est réservé aux membres inscrits.
Inscrivez vous gratuitement ici Connectez vous ici
[/wcm_nonmember]
[wcm_restrict]

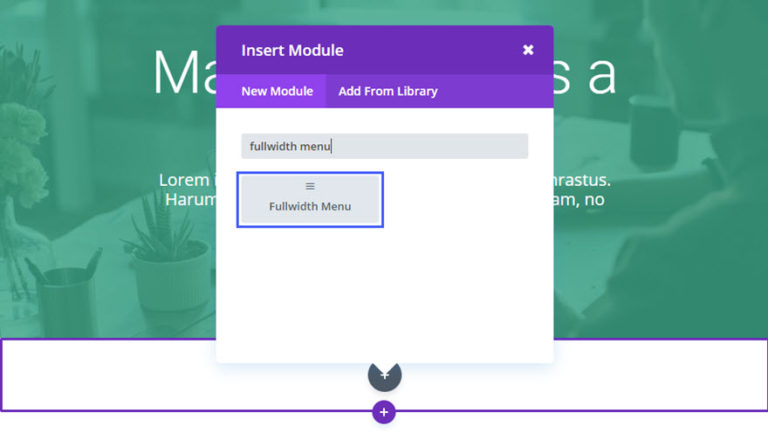
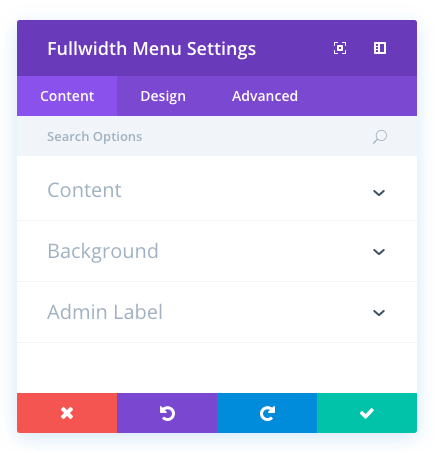
Localisez le module de menu pleine largeur dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot «menu pleine largeur», puis cliquer sur entrer pour rechercher automatiquement et ajouter le module de menu pleine largeur! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
Exemple de cas d’utilisation: Ajout d’un menu pleine page sous l’en-tête de page
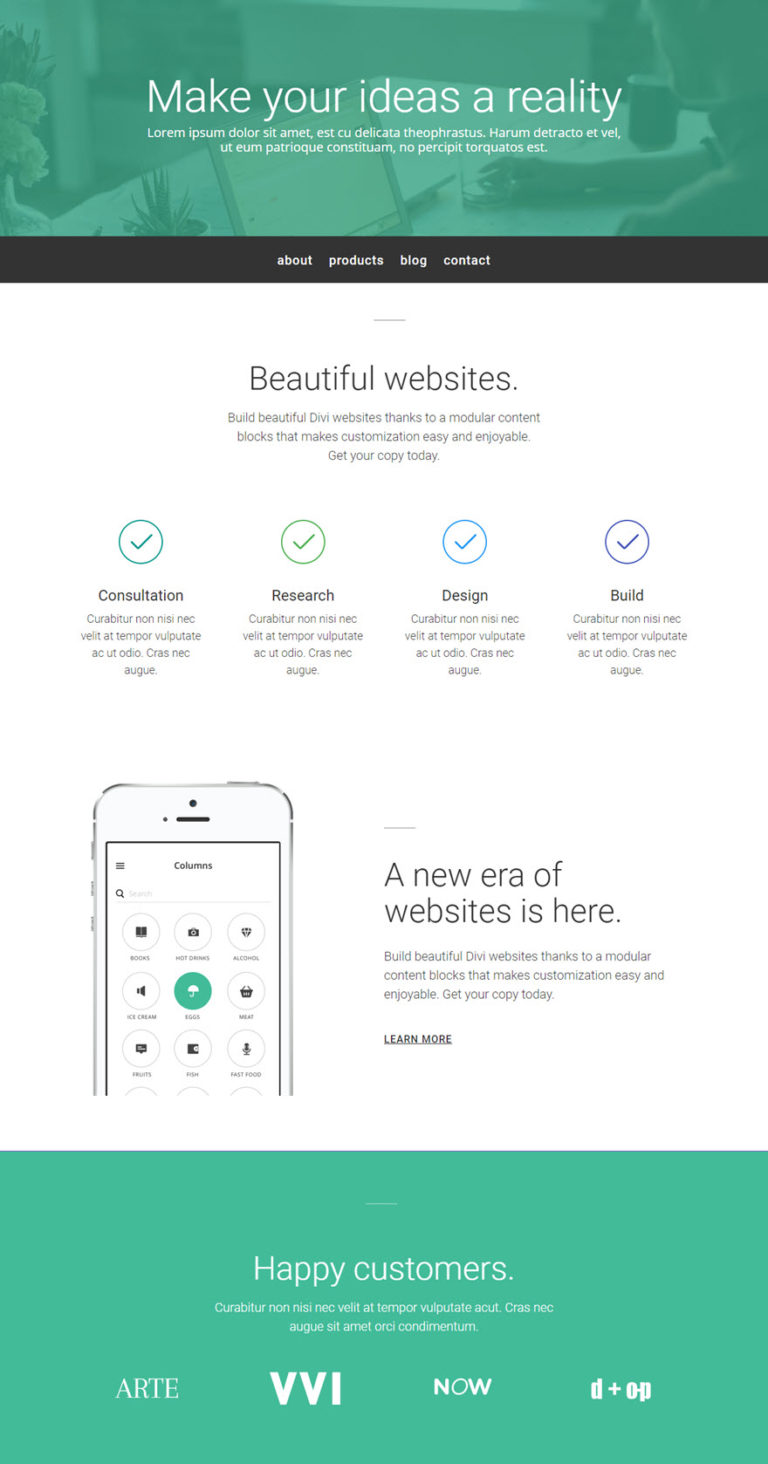
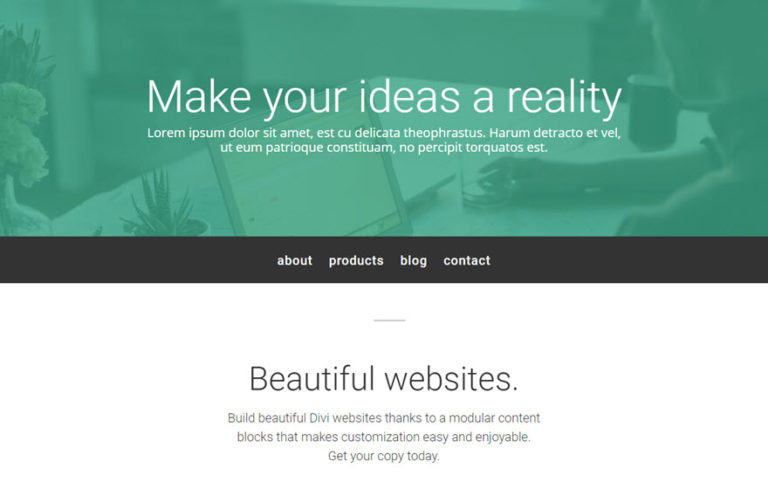
Pour cet exemple, je vais vous montrer comment ajouter un menu pleine page sous la section d’en-tête d’une page.
Voici un exemple:

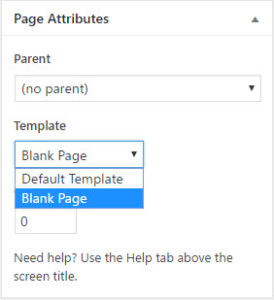
Étant donné que ce nouveau menu pleine page remplacera le menu de navigation principal par défaut, il est nécessaire de sélectionner le modèle de page vide afin que le menu de navigation par défaut n’apparaisse pas en haut de la page en plus du menu pleine largeur que je vais ajouter.
Pour modifier votre modèle de page, accédez à votre éditeur de page et sélectionnez le modèle « page vierge » dans la zone Attributs de page de la barre latérale droite.

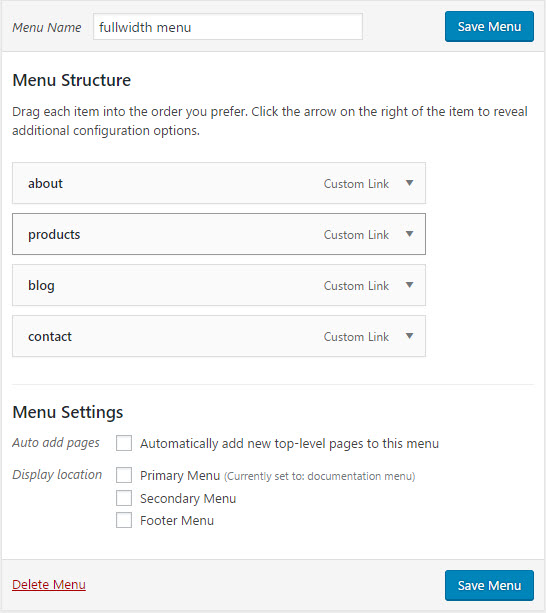
Puisque ce module affichera un menu qui existe déjà, il est important que vous ayez déjà créé le menu avant de l’ajouter au module de menu pleine largeur.

Une fois que vous avez créé votre menu, utilisez le générateur de visuel pour ajouter une section pleine page juste en dessous de la section d’en-tête de la page. Ensuite, ajoutez un module de menu pleine largeur à la section.

Mettez à jour les paramètres du menu pleine page comme suit:
Options de contenu
Menu: [sélectionnez le menu qui doit être utilisé dans le module]
Contexte: # 333333
Options de conception
Couleur du texte: Léger
Orientation du texte: Centre
Police de menu: Roboto
Taille de la police de menu: 20px
C’est tout!
Astuce : Vous pouvez utiliser les options d’affichage sous l’onglet Avancé pour masquer ce menu sur mobile et afficher un menu différent au-dessus de l’en-tête afin que les utilisateurs mobiles puissent voir le menu sans avoir à faire défiler la page.

Options de contenu du menu pleine page
Dans l’onglet contenu, vous trouverez tous les éléments de contenu du module, tels que du texte, des images et des icônes. Tout ce qui contrôle ce qui apparaît dans votre module sera toujours trouvé dans cet onglet.

Menu
Sélectionnez un menu à utiliser dans le module. Vous pouvez créer de nouveaux menus à l’aide de la page Apparences> Menus de votre tableau de bord WordPress. Chaque fois que vous créez un nouveau menu, le menu sera sélectionnable dans ce menu déroulant.
Couleur de fond
Par défaut, le module de menu a une couleur de fond blanche. Si vous souhaitez utiliser une couleur différente pour votre fond de menu, vous pouvez le choisir ici en utilisant le sélecteur de couleur.
Couleur d’arrière-plan du menu déroulant
Par défaut, les menus déroulants de votre module de menu héritent de la couleur d’arrière-plan définie dans le paramètre précédent. Si vous souhaitez que vos menus déroulants aient leur propre couleur, vous pouvez choisir une couleur personnalisée à l’aide de ce paramètre.
Couleur d’arrière-plan du menu mobile
Sur mobile, le module de menus se transforme en un design différent et plus adapté aux mobiles. Vous pouvez contrôler la couleur d’arrière-plan du menu déroulant mobile indépendamment de son homologue de bureau.
Étiquette d’administration
Cela changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans Visual Builder, ces étiquettes apparaissent dans le bloc de module de l’interface de Divi Builder.
Options de conception de menu pleine largeur
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est l’onglet que vous utiliserez pour changer l’apparence de votre module. Chaque module Divi a une longue liste de paramètres de conception que vous pouvez utiliser pour changer n’importe quoi.

Sous-menus ouverts
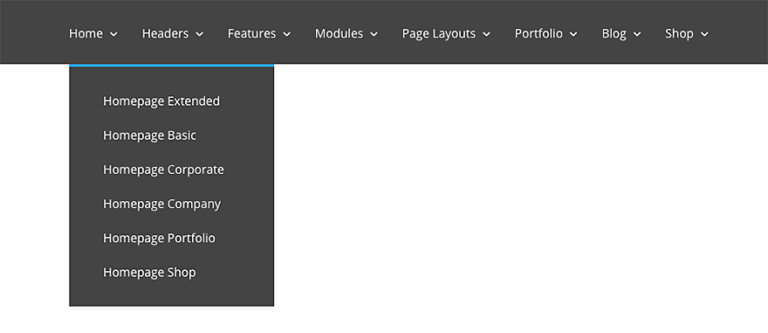
Par défaut, tous les sous-menus s’ouvrent dans un menu déroulant sous la barre de menus principale. Si vous placez votre menu vers le bas de la page et que votre menu contient des menus déroulants longs, vous souhaiterez peut-être ouvrir ces menus au-dessus du module de menu afin que le menu ne dépasse pas la fenêtre du navigateur.
Faire des liens de menu pleine largeur
Par défaut, les liens de niveau supérieur avec le module de menu sont placés dans les limites de votre largeur de contenu par défaut. Si vous souhaitez supprimer cette restriction et que vos liens s’étendent sur toute la largeur de la page, en partant de l’extrême gauche de l’écran, vous pouvez activer cette option.
Couleur de la ligne du menu déroulant
Dans les menus déroulants, les liens sont séparés par une ligne de 1 pixel. Si vous souhaitez personnaliser la couleur de cette ligne, vous pouvez choisir une couleur personnalisée à l’aide du sélecteur de couleurs dans ce paramètre.
Couleur du texte
Ici vous pouvez choisir la valeur de votre texte. Si vous travaillez sur un arrière-plan sombre, votre texte doit être allumé. Si vous travaillez avec un arrière-plan clair, votre texte devrait être sombre.
Orientation du texte
Cela contrôle la façon dont votre texte est aligné dans le module. Vous pouvez choisir entre Gauche, Droite et Centré.
Couleur de lien actif
Les couleurs des liens actifs sont surlignées dans le module de menu pour montrer à l’utilisateur son emplacement actuel. Vous pouvez modifier la couleur de surbrillance utilisée pour ces liens actifs à l’aide de ce paramètre.
Couleur du texte du menu déroulant
Par défaut, le texte dans les menus déroulants du module hérite de la couleur du texte du menu principal.Toutefois, vous pouvez souhaiter changer cette couleur si vous avez défini une couleur d’arrière-plan de menu déroulant personnalisée.
Couleur du texte du menu mobile
Par défaut, le texte dans les menus déroulants du module hérite de la couleur du texte du menu principal.Cependant, vous pouvez souhaiter modifier cette couleur si vous avez défini une couleur d’arrière-plan de menu mobile personnalisée.
Police de menu
Vous pouvez changer la police de votre police de menu en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Menu Taille de la police
Ici vous pouvez ajuster la taille de votre police de menu. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte du menu
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte numérique, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres de menu <
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte numérique, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne de menu
La hauteur de la ligne affecte l’espace entre chaque ligne de votre texte numérique Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Options avancées du menu pleine page
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici vous pouvez appliquer CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, ce qui peut être utilisé pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un identifiant CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans la feuille de style CSS personnalisée que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de la page Divi Builder.
CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
Animation du menu déroulant
Vous pouvez choisir entre différentes animations à utiliser lorsqu’un menu déroulant est activé. Par défaut, l’animation est définie sur fondu, mais vous modifiez cela pour: développer, glisser ou retourner.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. C’est utile si vous voulez utiliser différents modules sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certains éléments de la page.
[/wcm_restrict]

