Comment ajouter, configurer et personnaliser le module de personne Divi.

Les modules de personne est le meilleur moyen de créer un bloc de profil personnel. C’est un excellent module à utiliser sur les pages À propos de moi ou les membres de l’équipe où vous voulez créer une biographie de personnes individuelles. Ce module combinait le texte, l’imagerie et les liens de médias sociaux en un seul module cohérent.
Voir une démo live de ce moduleComment ajouter un module de personne à votre page
Avant de pouvoir ajouter un module de personne à votre page, vous devez d’abord sauter dans Divi Builder.Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builderpour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builderlorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

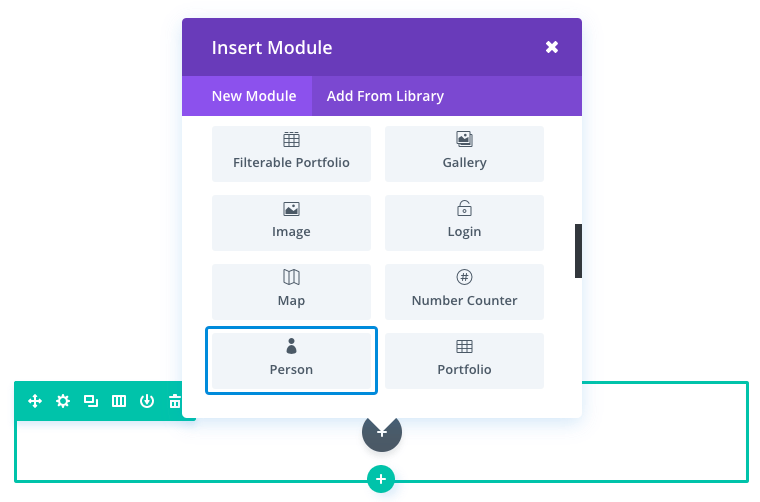
Localisez le module de personne dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot «personne», puis cliquer sur entrer pour rechercher et ajouter automatiquement le module de personne! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
[wcm_nonmember]
La suite de ce tutoriel est réservé aux membres inscrits.
Inscrivez vous gratuitement ici Connectez vous ici
[/wcm_nonmember]
[wcm_restrict]
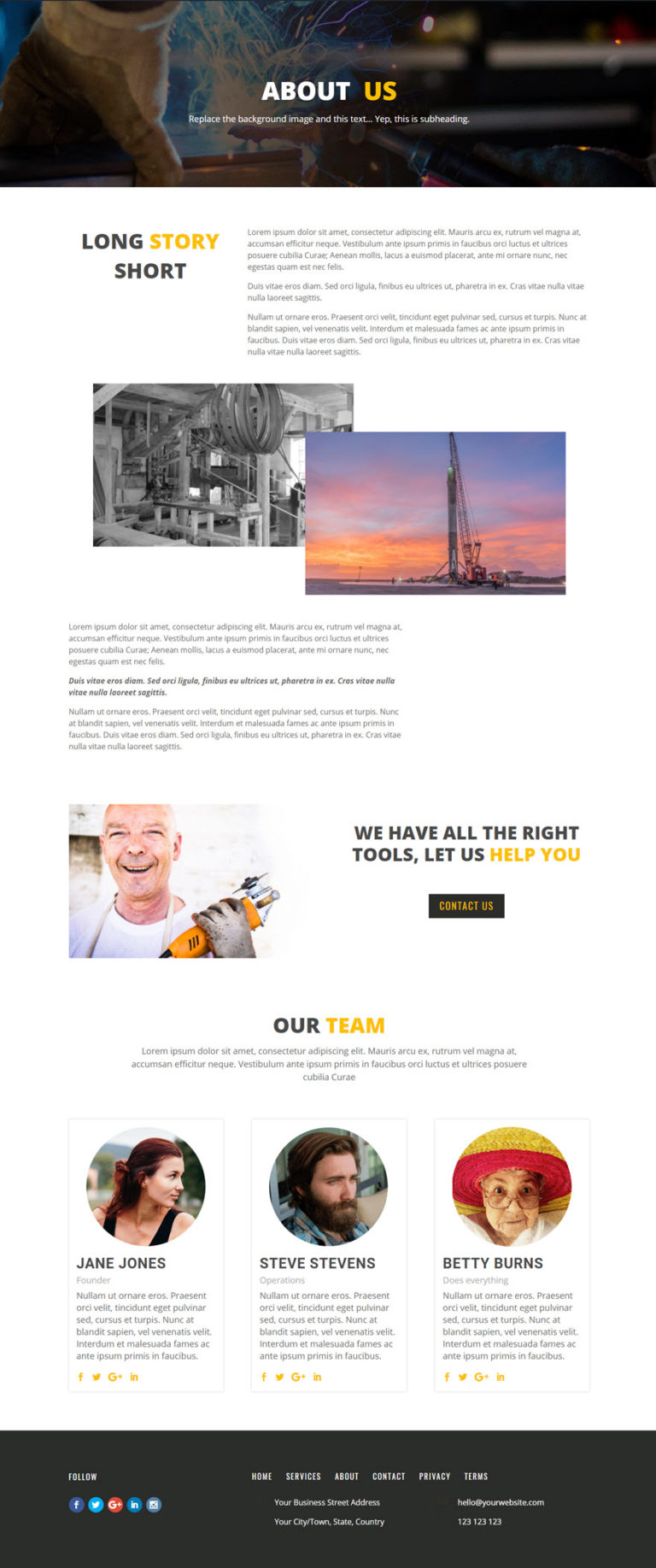
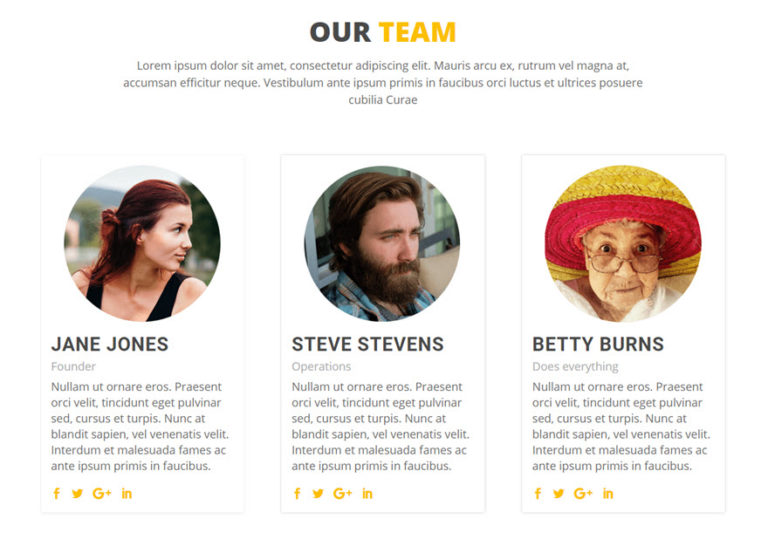
Exemple de cas d’utilisation: Ajout d’une section « Notre équipe » à une page À propos de
La page about est un bon endroit pour présenter les membres de votre équipe en utilisant le module Personne. Cela ajoute une touche personnelle et peut aider à établir la confiance avec de nouveaux clients.
Pour cet exemple, je vais vous montrer comment utiliser le module Person pour ajouter une section « Notre équipe » à une page à propos d’une petite entreprise. Je vais utiliser une disposition de trois personnes, trois colonnes qui garde la section plus compacte et correspond à la conception globale de la page.

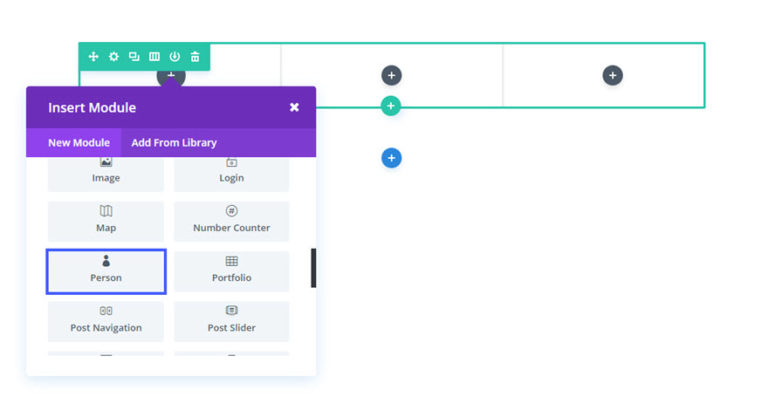
À l’aide de Visual Builder, insérez une nouvelle section standard avec une ligne de trois colonnes (1/3 1/3 1/3).Ajoutez ensuite un module Personne à la première colonne.

Mettez à jour les paramètres du module Personne comme suit:
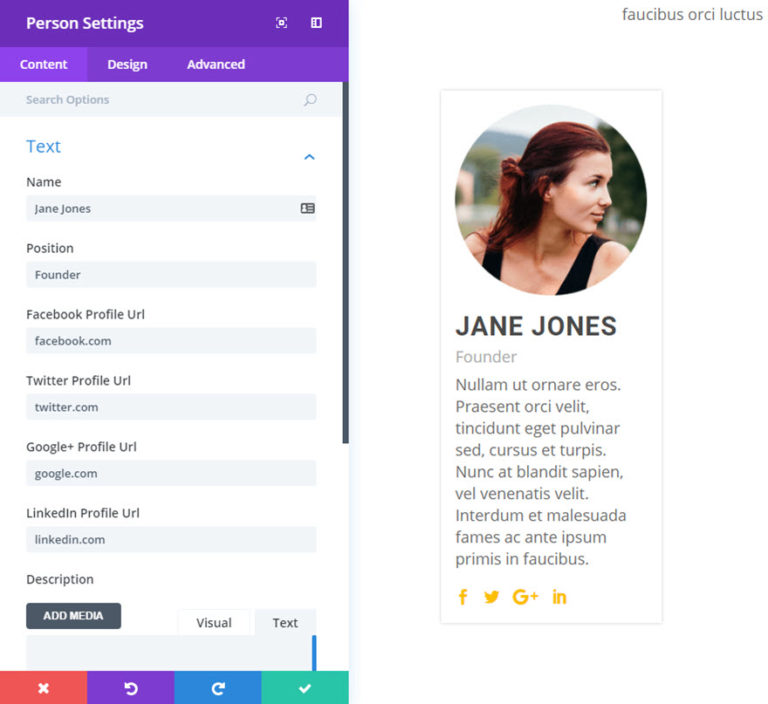
Options de contenu
Nom: [Entrer le nom de la personne]
Position: [Entrer la position d’emploi de la personne]
Entrer les URL de profil de médias sociaux
Description: [Entrez une courte biographie]
Image: [Entrez une image de 600 x 600] J’utilise une image de cercle personnalisée pour cet exemple
Options de conception
Couleur de l’icône: # fcbf00
Icon Hover Couleur: # e0a831
Header Police: Roboto, gras, capitaliser
Taille de la police d’en-tête: 30px
Couleur du texte d’en-tête: # 505050
Espacement des lettres d’en-tête: 1px
Hauteur de la ligne d’en-tête: 1.5em
Taille de la police du corps: 18px
Hauteur de la ligne du corps: 1.4em
Rembourrage personnalisé: 15px haut, 15px droit, 15px inférieur, 15px gauche
Options avancées (CSS personnalisé)
Élément principal:
-webkit-box-shadow: 0 1px 5px rgba (0, 0, 0, 0.2);
-moz-box-shadow: 0 1px 5px rgba (0, 0, 0, 0,2);
box-shadow: 0 1px 5px rgba (0, 0, 0, 0,2);

Enregistrer les paramètres
Maintenant, dupliquez le module Personne que vous venez de créer deux fois et faites glisser les modules dupliqués vers les deuxième et troisième colonnes de la ligne. Étant donné que la conception a été reportée pour chacun des modules Personne dupliqués, tout ce que vous avez à faire est de mettre à jour le contenu avec l’image, le titre, la position, les URL des médias sociaux et la description de la personne.
C’est tout!

Options de contenu du module de personne
Dans l’onglet contenu, vous trouverez tous les éléments de contenu du module, tels que du texte, des images et des icônes. Tout ce qui contrôle ce qui apparaît dans votre module sera toujours trouvé dans cet onglet.

prénom
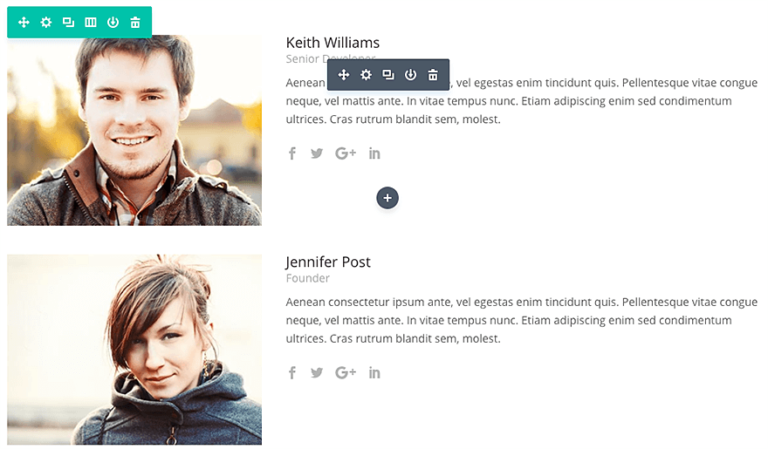
C’est le nom de la personne que vous présentez. Le nom est affiché en haut du module dans un texte plus grand.
Position
La position est affichée sous le nom dans un texte plus petit. Ceci est souvent utilisé pour désigner la position professionnelle d’une personne au sein d’une équipe d’entreprise. Par exemple, Nick Roach, « Graphic Designer ».
URL du profil Facebook
Entrez l’URL sur votre page Facebook ou laissez-la vide pour désactiver l’icône Facebook.
URL du profil Twitter
Entrez l’URL sur votre page Twitter ou laissez-la vide pour désactiver l’icône Twitter.
URL du profil Google+
Entrez l’URL sur votre page Google+ ou laissez-la vide pour désactiver l’icône Google+.
URL du profil LinkedIn
Entrez l’URL sur votre page LinkedIn ou laissez-la vide pour désactiver l’icône LinkedIn.
La description
Entrez le contenu du texte principal pour votre module ici.
URL de l’image
Ici vous pouvez télécharger une photo à utiliser dans la bio.
Couleur de fond
Définissez une couleur d’arrière-plan personnalisée pour votre module ou laissez vide pour utiliser la couleur par défaut.
Image de fond
Si elle est définie, cette image sera utilisée comme arrière-plan pour ce module. Pour supprimer une image d’arrière-plan, supprimez simplement l’URL du champ des paramètres. Les images d’arrière-plan apparaîtront au-dessus des couleurs d’arrière-plan, ce qui signifie que la couleur d’arrière-plan ne sera pas visible lorsqu’une image d’arrière-plan est appliquée.
Étiquette d’administration
Cela changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans Visual Builder, ces étiquettes apparaissent dans le bloc de module de l’interface de Divi Builder.
Options de conception de personne
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est l’onglet que vous utiliserez pour changer l’apparence de votre module. Chaque module Divi a une longue liste de paramètres de conception que vous pouvez utiliser pour changer n’importe quoi.

Couleur de l’icône
Cette option contrôle la couleur des icônes de médias sociaux qui apparaissent dans le profil de chaque personne. Par défaut, ces icônes sont grises, achetez vous pouvez changer cette couleur en utilisant ce paramètre.
Icône Hover Couleur
Vous pouvez également modifier la couleur du survol des icônes des médias sociaux. Sélectionnez la couleur désirée à l’aide du sélecteur de couleur dans ce paramètre.
Couleur du texte
Ici vous pouvez choisir la valeur de votre texte. Si vous travaillez sur un arrière-plan sombre, votre texte doit être allumé. Si vous travaillez avec un arrière-plan clair, votre texte devrait être sombre.
Header Font
Vous pouvez changer la police de votre texte d’en-tête en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police d’en-tête
Ici vous pouvez ajuster la taille de votre texte d’en-tête. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte d’en-tête
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte d’en-tête, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres d’en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte d’en-tête, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne d’en-tête
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte d’en-tête Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Police du corps
Vous pouvez changer la police de votre corps en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police du corps
Ici vous pouvez ajuster la taille du texte de votre corps. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte du corps
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres du corps
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne du corps
La hauteur de ligne affecte l’espace entre chaque ligne de texte de votre corps Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Utiliser la bordure
Activer cette option placera une bordure autour de votre module. Cette bordure peut être personnalisée en utilisant les paramètres conditionnels suivants.
Couleur de la bordure
Cette option affecte la couleur de votre bordure. Sélectionnez une couleur personnalisée dans le sélecteur de couleurs pour l’appliquer à votre bordure.
Largeur de la bordure
Par défaut, les bordures ont une largeur de 1 pixel. Vous pouvez augmenter cette valeur en faisant glisser le curseur de plage ou en entrant une valeur personnalisée dans le champ de saisie situé à droite du curseur.Unités de mesure personnalisées de supportées, ce qui signifie que vous pouvez changer l’unité par défaut de « px » à autre chose, comme em, vh, vw etc.
Style de bordure
Les bordures prennent en charge huit styles différents: solide, pointillé, pointillé, double, rainure, crête, incrustation et début. Sélectionnez votre style désiré dans le menu déroulant pour l’appliquer à votre frontière.
Marge personnalisée
La marge est l’espace ajouté à l’extérieur de votre module, entre le module et l’élément suivant au-dessus, en dessous ou à gauche et à droite de celui-ci. Vous pouvez ajouter des valeurs de marge personnalisées à l’un des quatre côtés du module. Pour supprimer la marge personnalisée, supprimez la valeur ajoutée du champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez entrer des unités de mesure personnalisées dans les champs de saisie.
Rembourrage personnalisé
Le remplissage est l’espace ajouté à l’intérieur de votre module, entre le bord du module et ses éléments internes. Vous pouvez ajouter des valeurs de remplissage personnalisées à l’un des quatre côtés du module.Pour supprimer la marge personnalisée, supprimez la valeur ajoutée du champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez entrer des unités de mesure personnalisées dans les champs de saisie.
Options avancées de personne
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici vous pouvez appliquer CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, ce qui peut être utilisé pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un identifiant CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans la feuille de style CSS personnalisée que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de la page Divi Builder.
CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
Animation
Par défaut, les images sont animées lorsque vous faites défiler la page. Ici vous pouvez choisir la direction de l’animation ou la désactiver.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. C’est utile si vous voulez utiliser différents modules sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certains éléments de la page.
[/wcm_restrict]

