Comment ajouter, configurer et personnaliser le module de Titre du poste Divi.

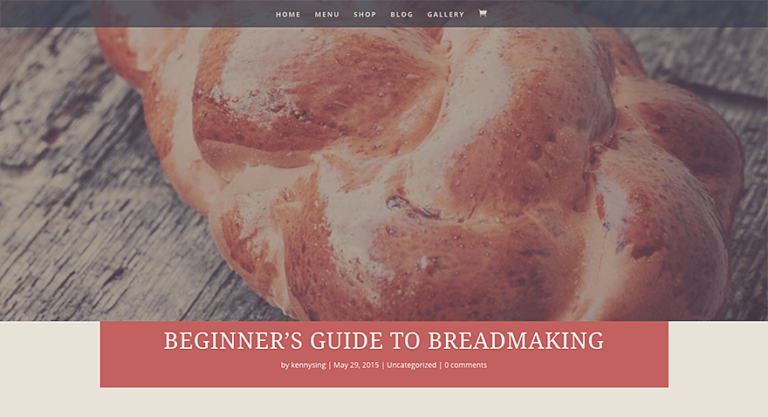
Le module de publication de titre affiche le titre de votre publication actuelle et, le cas échéant, l’image de publication et les métadonnées de manière élégante. Cela vous permet de créer plus de publications uniques lors de la création de vos publications à l’aide de Divi Builder.
Voir une démo live de ce module
Comment ajouter un module de publication de titre à votre page
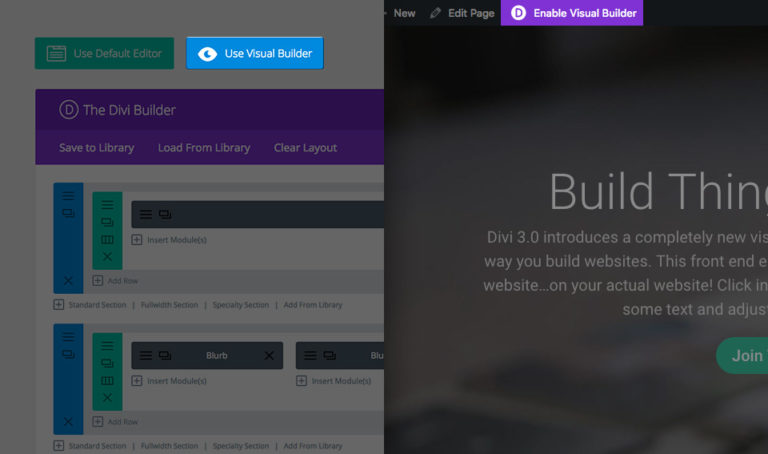
Avant de pouvoir ajouter un module de titre à votre page, vous devez d’abord sauter dans Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builderlorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.
[wcm_nonmember]
La suite de ce tutoriel est réservé aux membres inscrits.
Inscrivez vous gratuitement ici Connectez vous ici
[/wcm_nonmember]
[wcm_restrict]

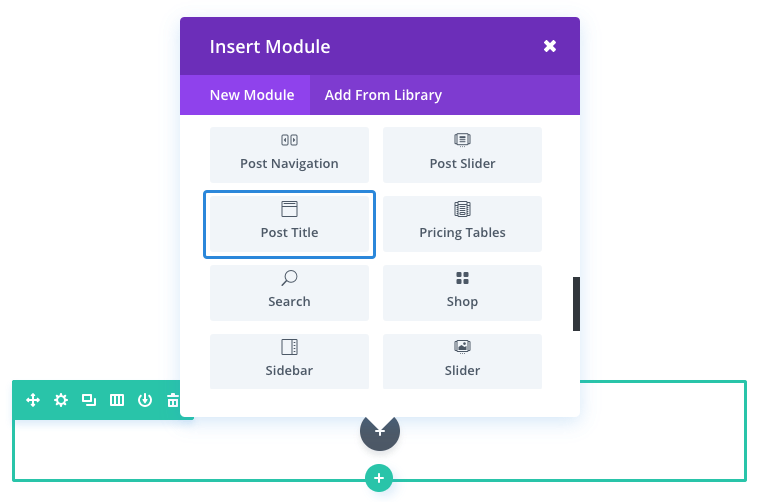
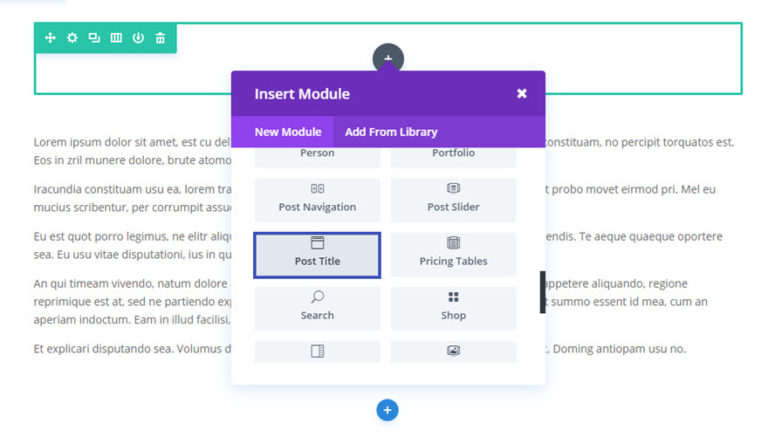
Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

Localisez le module de Titre du poste dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « Titre du poste », puis cliquer sur entrer pour trouver automatiquement et ajouter le module de titre de poste! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
Exemple de cas d’utilisation: mise en forme d’un module de Titre du poste
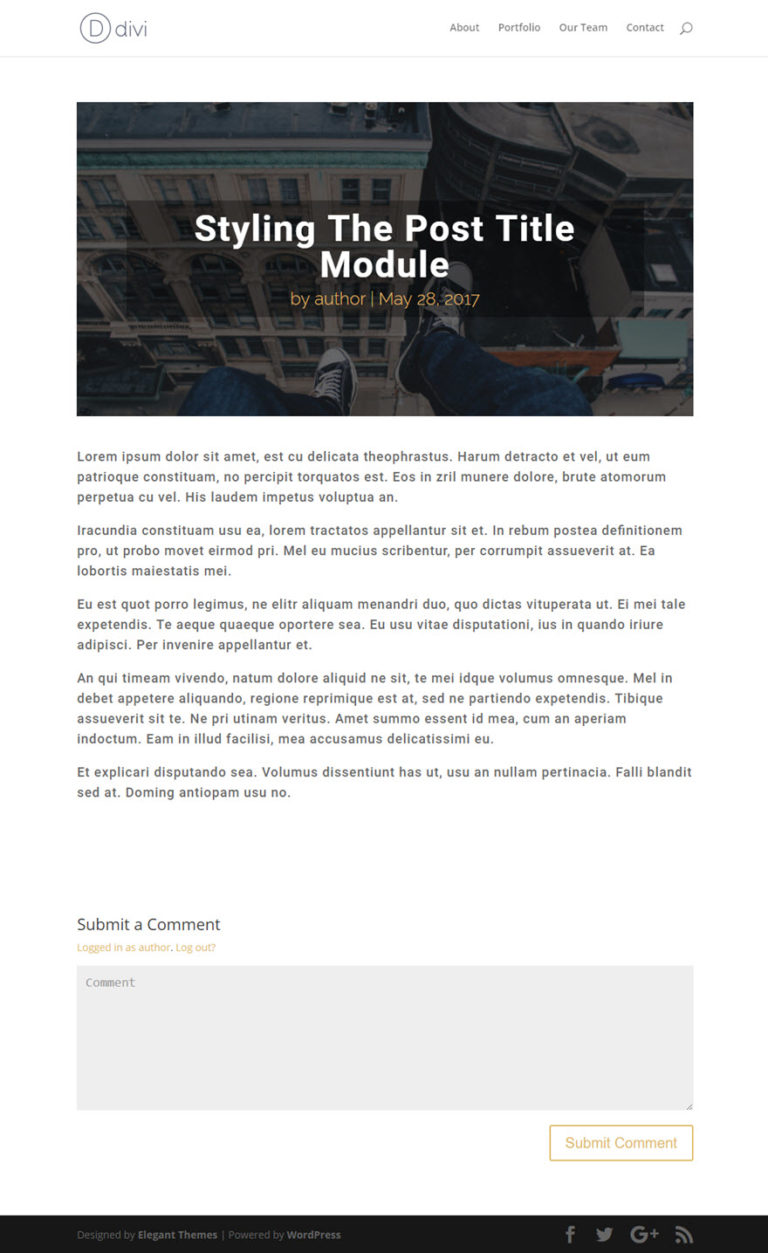
Pour cet exemple, je vais vous montrer à quel point il est facile de personnaliser un titre de publication pour un article de blog.

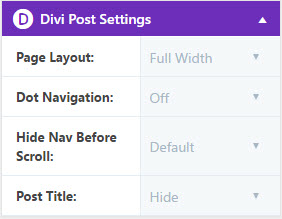
La première chose que vous devez faire est d’aller à la page « Modifier le message » du tableau de bord WordPress. Dans la zone Paramètres Divi Post en haut à droite, définissez la mise en page sur Pleine largeur et masquer le Titre du poste.

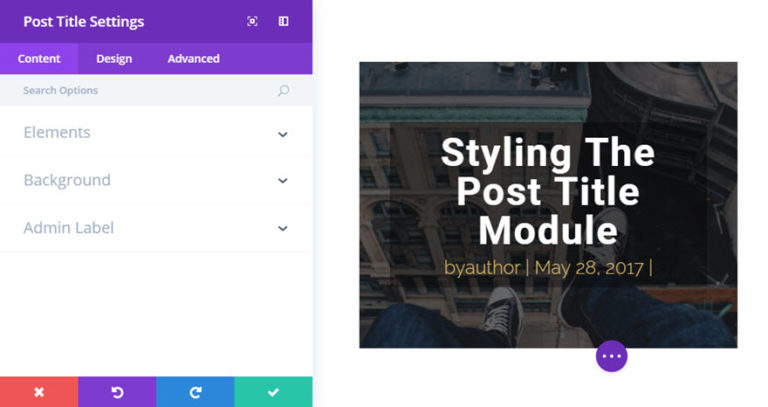
À l’aide de Visual Builder, ajoutez Section régulière avec une ligne pleine largeur (1 colonne). Ensuite, ajoutez le module Titre du poste à la rangée.

Mettez à jour les paramètres du Titre du poste comme suit:
Options de contenu
Afficher les catégories de messages: NO
Afficher les commentaires Nombre: NO
Montrer l’image sélectionnée: OUI
Placement de l’image en vedette: Titre / Meta Background Image
Options de conception
Orientation du texte: centre
Couleur du texte: Léger
Utiliser la couleur d’arrière-plan du texte: OUI
Couleur de l’arrière-plan du texte: rgba (0,0,0,0.35)
Titre Police: Roboto (gras)
Titre Taille de la police: 50px
Espacement des lettres de titre: 2px
Titre Hauteur de la ligne: 1em
Meta Police: Raleway Light
Meta Taille de la police: 24px
Meta Couleur de la police: # e0ba67

Enregistrer les paramètres
C’est tout. Maintenant vous n’avez plus jamais à vous contenter d’un autre Titre du poste ennuyeux!
Options de contenu du Titre du poste
Dans l’onglet contenu, vous trouverez tous les éléments de contenu du module, tels que du texte, des images et des icônes. Tout ce qui contrôle ce qui apparaît dans votre module sera toujours trouvé dans cet onglet.

Montrer le titre
Ici vous pouvez choisir d’afficher ou non le Titre du poste
Afficher Meta
Ici vous pouvez choisir d’afficher ou non le Post Meta.
Afficher l’auteur
Ici, vous pouvez choisir d’afficher ou non le nom de l’auteur dans Post Meta.
Afficher la date
Ici, vous pouvez choisir d’afficher ou non la date dans le message Meta.
Format de date
Ici vous pouvez définir le format de date dans Post Meta. La valeur par défaut est ‘M j, Y’
Afficher les catégories de messages
Ici vous pouvez choisir d’afficher ou non les catégories dans Post Meta. Remarque: Cette option ne fonctionne pas avec les types de publications personnalisés.
Afficher les commentaires
Ici vous pouvez choisir d’afficher ou non le nombre de commentaires dans Post Meta.
Afficher l’image en vedette
Ici vous pouvez choisir d’afficher ou non l’image sélectionnée.
Placement d’image en vedette
Ici vous pouvez choisir où placer l’image sélectionnée.
Couleur de fond
Définissez une couleur d’arrière-plan personnalisée pour votre module ou laissez vide pour utiliser la couleur par défaut.
Étiquette d’administration
Cela changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans Visual Builder, ces étiquettes apparaissent dans le bloc de module de l’interface de Divi Builder.
Options de conception de Titre du poste
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est l’onglet que vous utiliserez pour changer l’apparence de votre module. Chaque module Divi a une longue liste de paramètres de conception que vous pouvez utiliser pour changer n’importe quoi.

Utiliser l’effet Parallax
Si le positionnement de l’image sélectionnée est défini sur « title / Meta Background Image », vous pouvez choisir d’utiliser ou non l’effet de parallaxe pour l’image sélectionnée.
Méthode Parallax
Ici vous pouvez choisir la méthode de parallaxe à utiliser pour l’image sélectionnée – CSS ou True Parallax.
Orientation du texte
Ici vous pouvez choisir l’orientation pour le texte Titre / Meta.
Couleur du texte
Ici vous pouvez choisir la couleur pour le texte Titre / Meta.
Utiliser la couleur de fond du texte
Ici vous pouvez choisir d’utiliser ou non la couleur d’arrière-plan pour le titre / méta-tex.
Couleur de fond de texte
Si la couleur d’arrière-plan est activée, choisissez la couleur d’arrière-plan désirée ici.
Police
Vous pouvez changer la police du texte de votre titre en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police
Ici vous pouvez ajuster la taille de votre texte de titre. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte du Titre du poste
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur du texte de votre titre, choisissez la couleur désirée dans le sélecteur de couleur à l’aide de cette option.
Espacement des lettres du Titre du poste
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre titre, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne du Titre du poste
La hauteur de ligne affecte l’espace entre chaque ligne du texte de votre titre Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Meta Font
Vous pouvez changer la police de votre méta texte en sélectionnant votre police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Meta Taille de la police
Ici vous pouvez ajuster la taille de votre méta-texte. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte Meta
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre méta-texte, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Meta Espacement des lettres
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre méta-texte, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Meta Line Hauteur
La hauteur de ligne affecte l’espace entre chaque ligne de votre méta-texte Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Utiliser la bordure
Activer cette option placera une bordure autour de votre module. Cette bordure peut être personnalisée en utilisant les paramètres conditionnels suivants.
Couleur de la bordure
Cette option affecte la couleur de votre bordure. Sélectionnez une couleur personnalisée dans le sélecteur de couleurs pour l’appliquer à votre bordure.
Largeur de la bordure
Par défaut, les bordures ont une largeur de 1 pixel. Vous pouvez augmenter cette valeur en faisant glisser le curseur de plage ou en entrant une valeur personnalisée dans le champ de saisie situé à droite du curseur.Unités de mesure personnalisées de supportées, ce qui signifie que vous pouvez changer l’unité par défaut de « px » à autre chose, comme em, vh, vw etc.
Style de bordure
Les bordures prennent en charge huit styles différents: solide, pointillé, pointillé, double, rainure, crête, incrustation et début. Sélectionnez votre style désiré dans le menu déroulant pour l’appliquer à votre frontière.
Marge personnalisée
La marge est l’espace ajouté à l’extérieur de votre module, entre le module et l’élément suivant au-dessus, en dessous ou à gauche et à droite de celui-ci. Vous pouvez ajouter des valeurs de marge personnalisées à l’un des quatre côtés du module. Pour supprimer la marge personnalisée, supprimez la valeur ajoutée du champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez entrer des unités de mesure personnalisées dans les champs de saisie.
Rembourrage personnalisé
Le remplissage est l’espace ajouté à l’intérieur de votre module, entre le bord du module et ses éléments internes. Vous pouvez ajouter des valeurs de remplissage personnalisées à l’un des quatre côtés du module.Pour supprimer la marge personnalisée, supprimez la valeur ajoutée du champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez entrer des unités de mesure personnalisées dans les champs de saisie.
Afficher les options avancées
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici vous pouvez appliquer CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, ce qui peut être utilisé pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un identifiant CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans la feuille de style CSS personnalisée que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de la page Divi Builder.
CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. C’est utile si vous voulez utiliser différents modules sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certains éléments de la page.
[/wcm_restrict]

