Divi est livré avec des options de thème qui sont utilisées pour configurer diverses parties de votre site.
Divi est entièrement chargé avec ses propres options de thème personnalisé. C’est là que vous pouvez contrôler des choses comme votre logo, les paramètres de navigation, et bien plus encore. Ces options sont accessibles dans le menu WordPress Dasboard sous Divi> Options du thème .

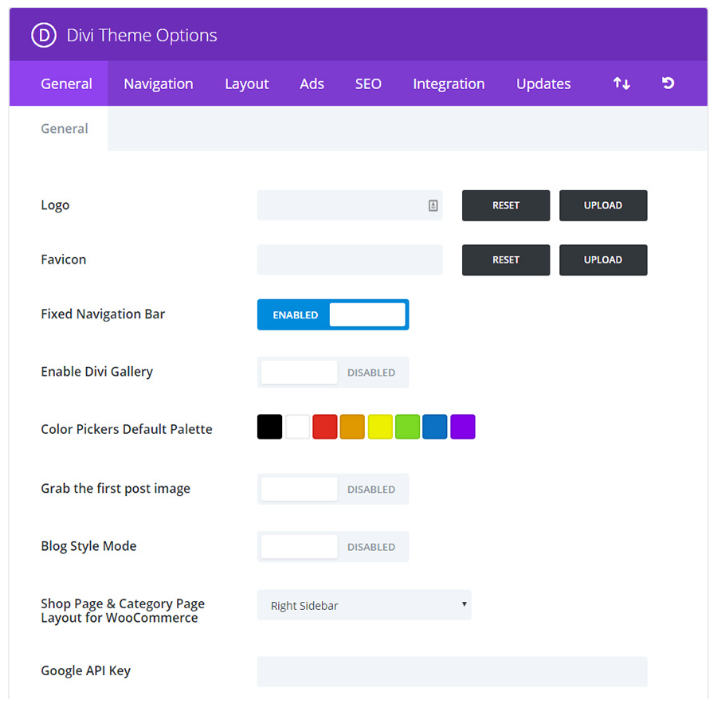
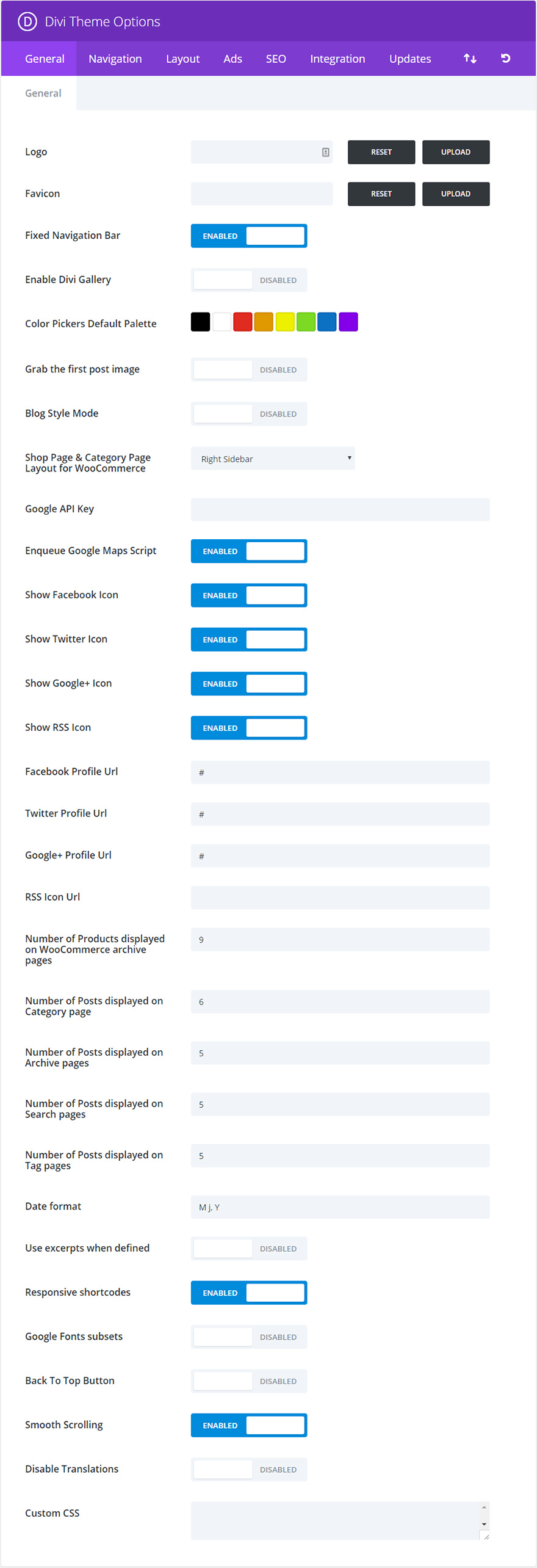
Réglages généraux

Logo
C’est là que vous pouvez télécharger votre propre logo pour le apparaître dans l’en-tête de chaque page de votre site Web.
Favicon
L’installation d’une image ici ajoutera une image favicon pour représenter votre site dans la barre d’adresse du navigateur et les menus de signets.
Barre de navigation fixe
La barre de navigation fixe fait référence à la barre de navigation car elle se fixe en haut de votre écran lorsque vous faites défiler la page. La barre de menu rétrécit légèrement lors du défilement pour offrir un espace d’écran plus lisible. Par défaut, la barre de navigation est activée.
Activer la galerie Divi
L’outil d’importation de médias WordPress contient une fonctionnalité « Créer une galerie » qui vous permet d’ajouter des galeries d’images simples à vos pages ou publications. Activez cette option si vous souhaitez remplacer le style de galerie WordPress par défaut par le style de galerie Divi.
Palette par défaut de sélectionneurs de couleurs
C’est ici que vous pouvez modifier la palette de couleurs par défaut pour tous les sélecteurs de couleurs dans Divi Builder et Visual Builder. Vous pouvez définir toutes les couleurs nécessaires pour personnaliser votre thème afin que ces mêmes couleurs soient disponibles tout au long du processus de construction.
Saisir la première image de l’article.
[wcm_nonmember]
La suite de ce tutoriel est réservé aux membres inscrits.
Inscrivez vous gratuitement ici Connectez vous ici
[/wcm_nonmember]
[wcm_restrict]
Par défaut, les images miniatures sont créées à l’aide de champs personnalisés. Toutefois, si vous préférez utiliser les images déjà présentes dans votre publication pour votre miniature (et contourner les champs personnalisés), vous pouvez activer cette option. Une fois activée, les images miniatures seront générées automatiquement en utilisant la première image de votre publication. L’image doit être hébergée sur votre propre serveur.
Mode de style de blog
Par défaut, le thème tronque automatiquement vos publications sur index / pages d’accueil pour créer des aperçus de publication. Si vous préférez afficher vos messages en entier sur des pages d’index comme un blog traditionnel, vous pouvez activer cette fonctionnalité.
Gabarit boutique & modèle de page pour WooCommerce
Si vous utilisez l’intégration de WooCommerce, vous pouvez définir la disposition que vous souhaitez que votre boutique utilise sur les pages de produits et de catégories de produits.
Clé de l’API Google
Le module Cartes utilise l’API Google Maps et nécessite une clé API Google valide pour fonctionner. Avant d’utiliser le module Carte, assurez-vous d’avoir ajouté votre clé API ici. En savoir plus sur la création de votre clé API Google ici .
Script de Google Maps mis en file d’attente
Désactivez cette option pour supprimer le script API Google Maps de vos pages Divi Builder. Cela peut améliorer la compatibilité avec les plugins tiers qui mettent également en file d’attente ce script.
Remarque: les modules qui s’appuient sur l’API Google Maps pour fonctionner correctement, tels que Maps et Fullwidth Maps Modules, seront toujours disponibles mais ne fonctionneront pas tant que cette option est désactivée (sauf si vous ajoutez manuellement un script API Google Maps).
Icônes de médias sociaux
Divi place vos liens de médias sociaux à l’intérieur de votre pied de page. Vous pouvez contrôler ici les icônes de médias sociaux que vous souhaitez afficher et à quel endroit vous souhaitez les lier.
Nombre de produits affichés sur les pages d’archive de WooCommerce
Vous pouvez indiquer ici le nombre de produits WooCommerce affichés sur la page d’archives. Cette option fonctionne indépendamment des paramètres> Options de lecture dans wp-admin.
Nombre de messages par page
Définissez le nombre de messages que vous souhaitez afficher lorsqu’un utilisateur visite une page de catégorie, une page d’archives, une page de résultats de recherche ou une page de tag.
Format de date
Cette option vous permet de changer la façon dont vos dates sont affichées. Pour plus d’informations, veuillez consulter le codex WordPress ici: http://codex.wordpress.org/Formatting_Date_and_Time
Utiliser des extraits quand défini
Cela permettra l’utilisation d’extraits dans les messages ou les pages.
Shortcodes réactifs
Cette option permet aux shortcodes de répondre à différentes tailles d’écran
Les sous-ensembles Google Fonts
Cela permettra Google Fonts pour les langues non-anglais.
Bouton retour en haut de page
Cela vous donne la possibilité d’afficher un bouton Retour au début (en bas à droite de votre page) pendant le défilement.
Défilement fluide
Cela permettra le défilement fluide avec la molette de la souris. C’est également particulièrement utile lorsque vous utilisez des liens d’ancrage pour créer des liens vers des zones spécifiques de la page.
CSS personnalisé
C’est là que vous pouvez entrer n’importe quel CSS personnalisé pour personnaliser votre site. Pour les modifications CSS importantes, nous vous recommandons d’utiliser toujours un thème enfant.
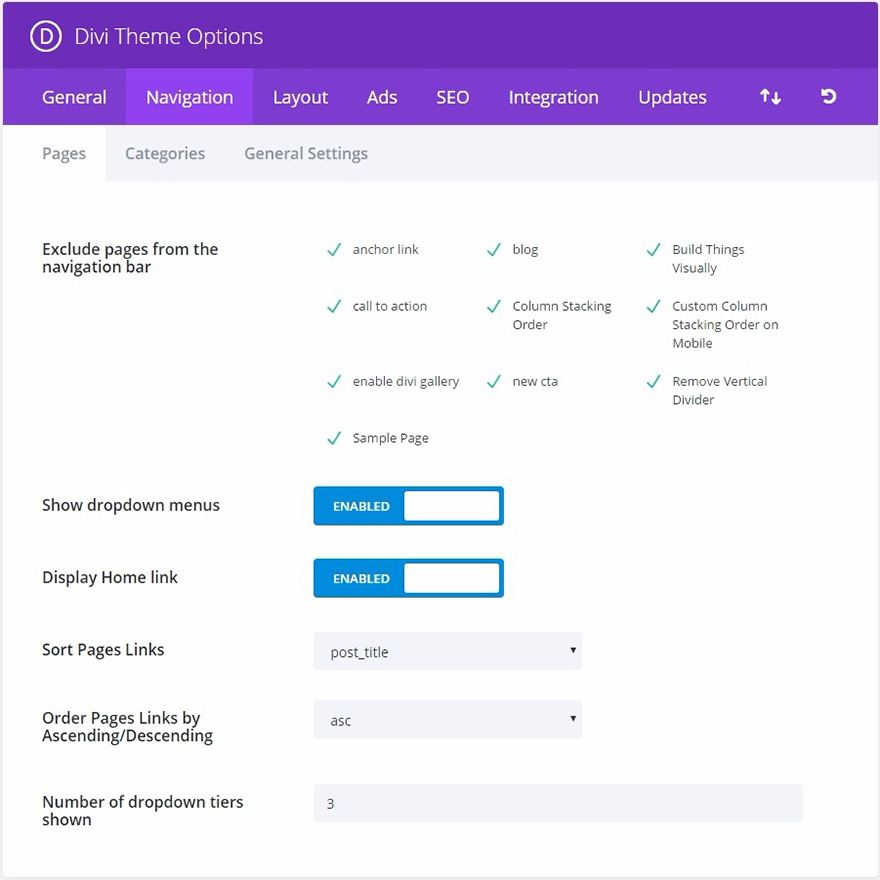
Navigation> Pages

Exclure les pages de la barre de navigation
Toutes vos pages existantes apparaîtront dans cette fenêtre. Chaque nouvelle page apparaîtra dans votre navigation par défaut. Vous pouvez décocher une page si vous ne souhaitez pas afficher une ou plusieurs pages spécifiques.
Afficher les menus déroulants
Si vous souhaitez supprimer les menus déroulants de la barre de navigation de la page, désactivez cette fonction.
Afficher le lien d’accueil
Par défaut, le thème crée un lien Accueil qui, une fois cliqué, redirige vers la page d’accueil de votre site. Si, toutefois, vous utilisez une page d’accueil statique et que vous avez déjà créé une page appelée Accueil à utiliser, vous obtiendrez un lien en double. Dans ce cas, vous devez désactiver cette fonctionnalité pour supprimer le lien.
Classer les liens des pages
Choisissez comment les liens de page doivent être triés ici.
Classer les liens des pages par ordre croissant/décroissant
En outre, spécifiez dans quel ordre les liens de votre page triée doivent apparaître.
Nombre de niveaux de dropdown affichés
Cette option vous permet de contrôler le nombre de niveaux du menu déroulant de votre page.L’augmentation du nombre permet d’afficher des éléments de menu supplémentaires.
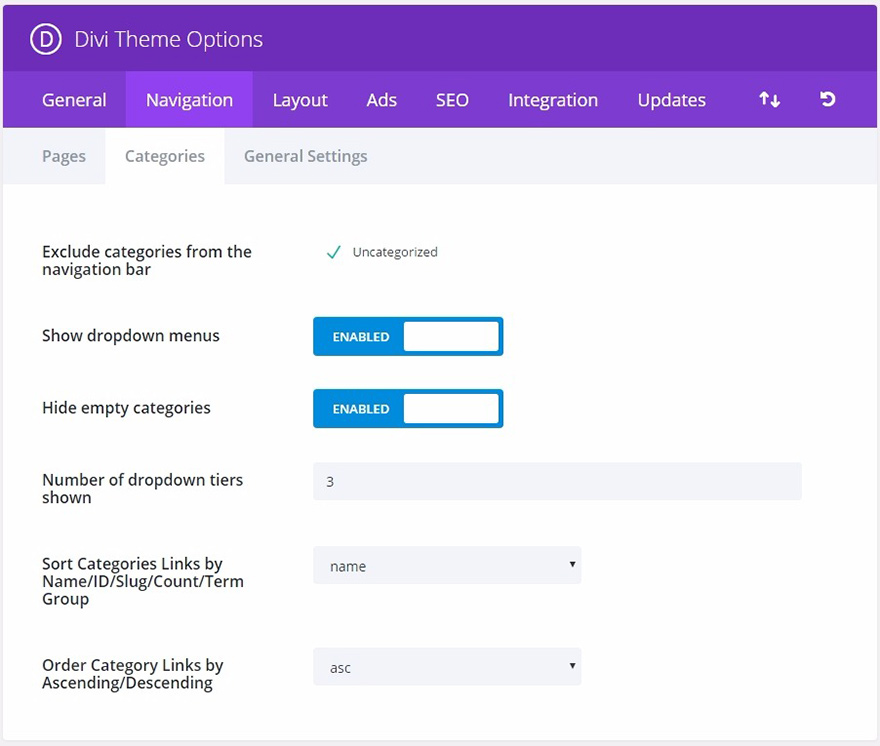
Navigation> Catégories

Exclure les catégories de la barre de navigation
Toutes vos catégories existantes apparaîtront dans cette fenêtre. Chaque nouvelle catégorie apparaîtra dans votre navigation par défaut. Vous pouvez décocher toute page de catégorie si vous ne souhaitez pas afficher une catégorie ou des catégories spécifiques.
Afficher les menus déroulants
Si vous souhaitez supprimer les menus déroulants de la barre de navigation des catégories, désactivez cette fonction.
Cacher les catégories vides
Si une catégorie a été créée mais qu’elle n’est utilisée par aucun poste, vous pouvez choisir de l’afficher ou non dans votre navigation. Par défaut, les catégories vides sont masquées.
Nombre de niveaux du menu déroulant visibles
Cette option vous permet de contrôler le nombre de niveaux du menu déroulant de votre page.L’augmentation du nombre permet d’afficher des éléments de menu supplémentaires.
Classer les liens vers les catégories par groupes de Name/ID/Slug/Count/Term
Choisissez comment les liens de catégorie doivent être triés ici.
Classer les liens des catégories pas ordre croissant ou décroissant
Précisez en outre dans quel ordre vos liens de catégories triées devraient apparaître.
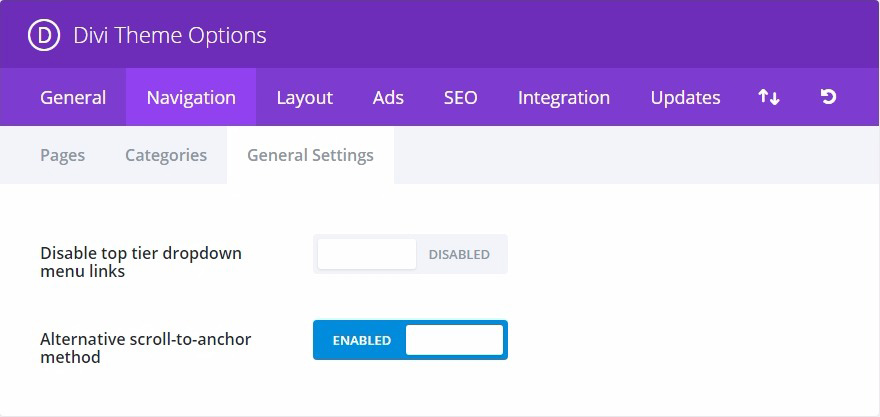
Navigation> Général

Désactive le niveau supérieur du menu déroulant
Dans certains cas, les utilisateurs voudront créer des catégories parentes ou des liens comme espaces réservés pour contenir une liste de liens ou de catégories enfants. Dans ce cas, il n’est pas souhaitable que les liens parents mènent partout, mais servent simplement une fonction organisationnelle. Activer cette option supprimera les liens de toutes les pages / catégories parentes afin qu’elles ne mènent nulle part lorsque vous cliquez dessus.
Méthode alternative de défilement par ancrage
Parfois, lorsque vous utilisez l’identifiant CSS d’une section pour vous lier directement à partir d’une autre page, la position de défilement finale de la page peut être inexacte. Activez cette option pour utiliser une méthode alternative de défilement vers des ancres qui peuvent être plus précises que la méthode par défaut dans certains cas.
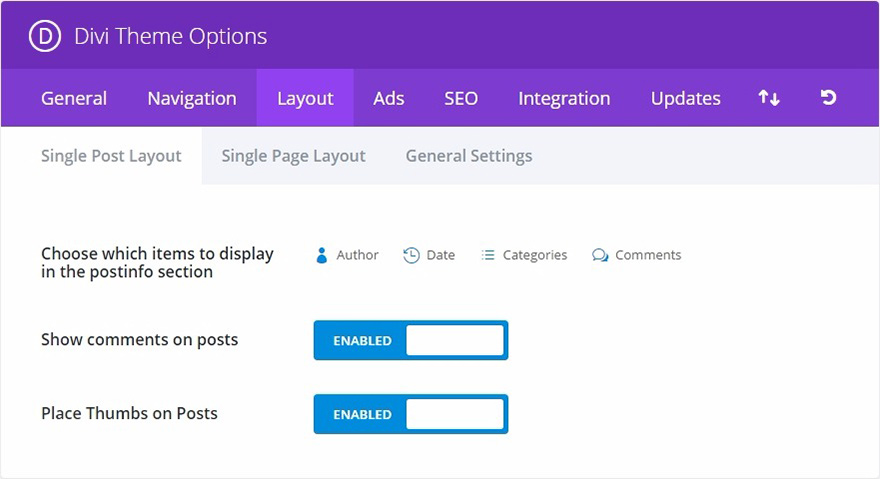
paramètres de mise en page
Mise en page simple

Choisir les éléments à afficher dans la section info de vos articles
Vous pouvez choisir ici les éléments qui s’affichent dans la section « Informations sur les publications » des pages à publication unique. C’est la zone, généralement en dessous du titre du poste, qui affiche des informations de base sur votre publication. Les éléments en surbrillance ci-dessous apparaîtront.
Afficher les commentaires dans les articles
Vous pouvez désactiver cette option si vous souhaitez supprimer les commentaires et le formulaire de commentaire des pages de publication uniques.
Mettre des vignettes dans les articles
Par défaut, les vignettes sont placées au début de votre publication sur les pages de publication unique. Si vous souhaitez supprimer cette image miniature initiale pour éviter la répétition, désactivez simplement cette option.
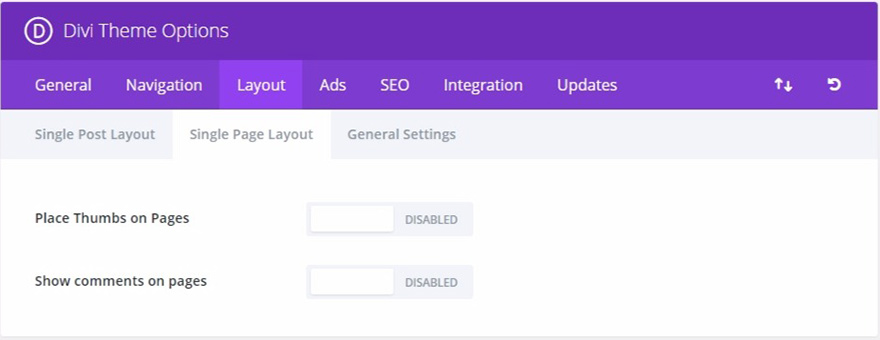
Modèle de page

Mettre des vignettes dans les pages
Par défaut, les vignettes ne sont pas placées sur les pages (elles ne sont utilisées que sur les publications).Cependant, si vous voulez utiliser des vignettes sur les messages, vous pouvez! Activez simplement cette option.
Afficher les commentaires dans la page
Par défaut, les commentaires ne sont pas placés sur les pages, cependant, si vous souhaitez autoriser les gens à commenter vos pages, activez simplement cette option.
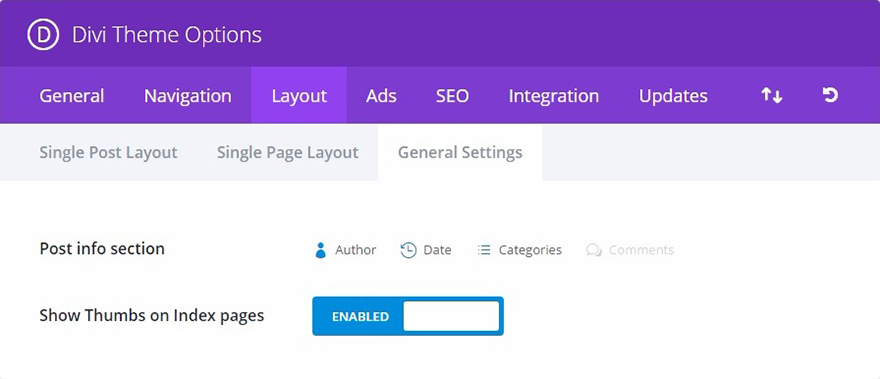
Paramètres généraux de mise en page

Section info de l’article
Ici, vous pouvez choisir les éléments qui apparaissent dans la section post info sur les pages. C’est la zone, généralement en dessous du titre de l’article, qui affiche des informations de base sur votre publication. Les éléments en surbrillance ci-dessous apparaîtront.
Afficher les vignettes sur les pages d’index
Activez cette option pour afficher les vignettes sur les pages d’index.
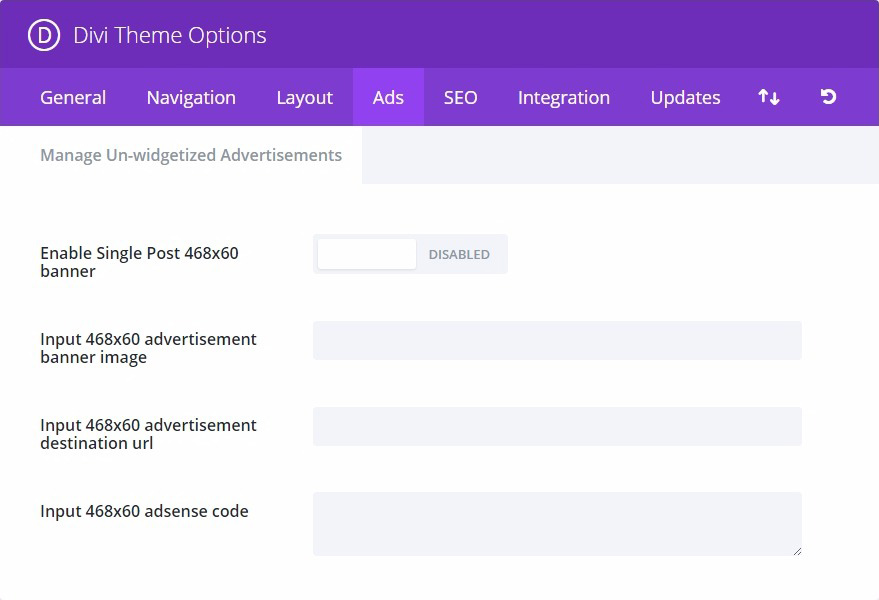
Gérer la publicité

Active une bannière 468×60
Si vous activez cette option, une bannière publicitaire de 468 × 60 s’affichera en bas de vos pages de message, en dessous du contenu de la publication unique. Si activé, vous devez remplir l’image de la bannière et l’url de destination ci-dessous.
Sélectionner une bannière de publicité de dimension 468×60
Ici vous pouvez fournir 468 × 60 URL de bannière.
Entrer l’URL de destination pour une bannière de 468×60
Ici vous pouvez fournir 468 × 60 URL de destination de bannière.
Entrer le code Google adsense pour la publicité de dimension 468×60
Placez votre code adsense ici.
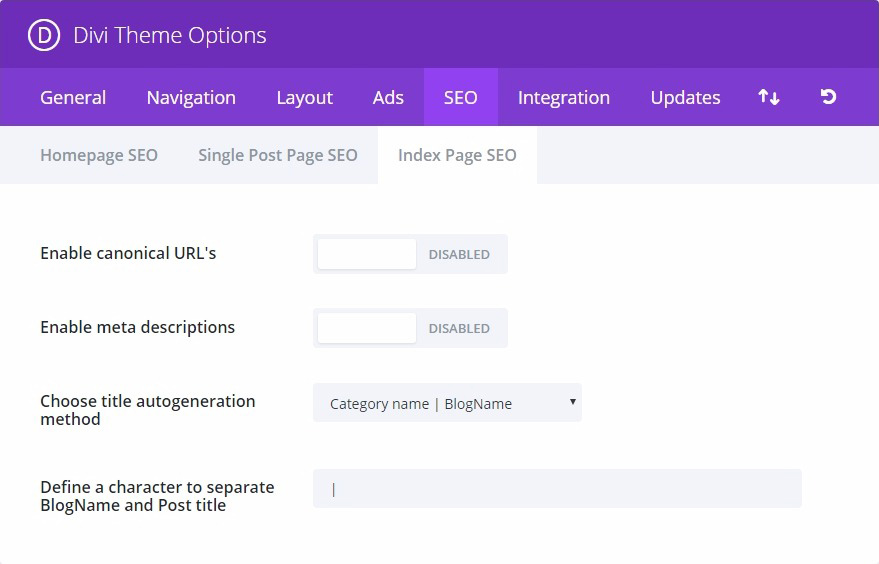
SEO> Index SEO

Activer les URL canoniques
La canonisation permet d’éviter l’indexation du contenu dupliqué par les moteurs de recherche et, par conséquent, peut aider à éviter les pénalités de contenu en double et la dégradation du ranking. Certaines pages peuvent avoir des URL différentes menant toutes au même endroit. Par exemple, domain.com, domain.com/index.html et www.domain.com sont toutes des URL différentes menant à votre page d’accueil.Du point de vue d’un moteur de recherche, ces URL dupliquées, qui se produisent souvent en raison de permaliens personnalisés, peuvent être traitées individuellement plutôt que comme une destination unique.La définition d’une URL canonique indique au moteur de recherche l’URL que vous souhaitez utiliser officiellement. Le thème base ses URLs canoniques sur vos permaliens et le nom de domaine défini dans l’onglet paramètres de wp-admin.
Autorise les méta descriptions
Cochez cette case si vous souhaitez afficher des méta-descriptions sur les pages de catégories / d’archives.La description est basée sur la description de catégorie que vous choisissez lors de la création / modification de votre catégorie dans wp-admin.
Choisir la méthode de génération du titre
Ici vous pouvez choisir comment vos titres sur les pages d’index sont générés. Vous pouvez changer l’ordre dans lequel votre nom de blog et votre titre d’index sont affichés, ou vous pouvez supprimer complètement le nom du blog du titre.
Définir un caractère pour séparer le nom du site internet et le titre de l’article
Vous pouvez modifier ici le caractère qui sépare le titre de votre blog et le nom de la page d’index lorsque vous utilisez des titres de post générés automatiquement. Les valeurs communes sont | ou –
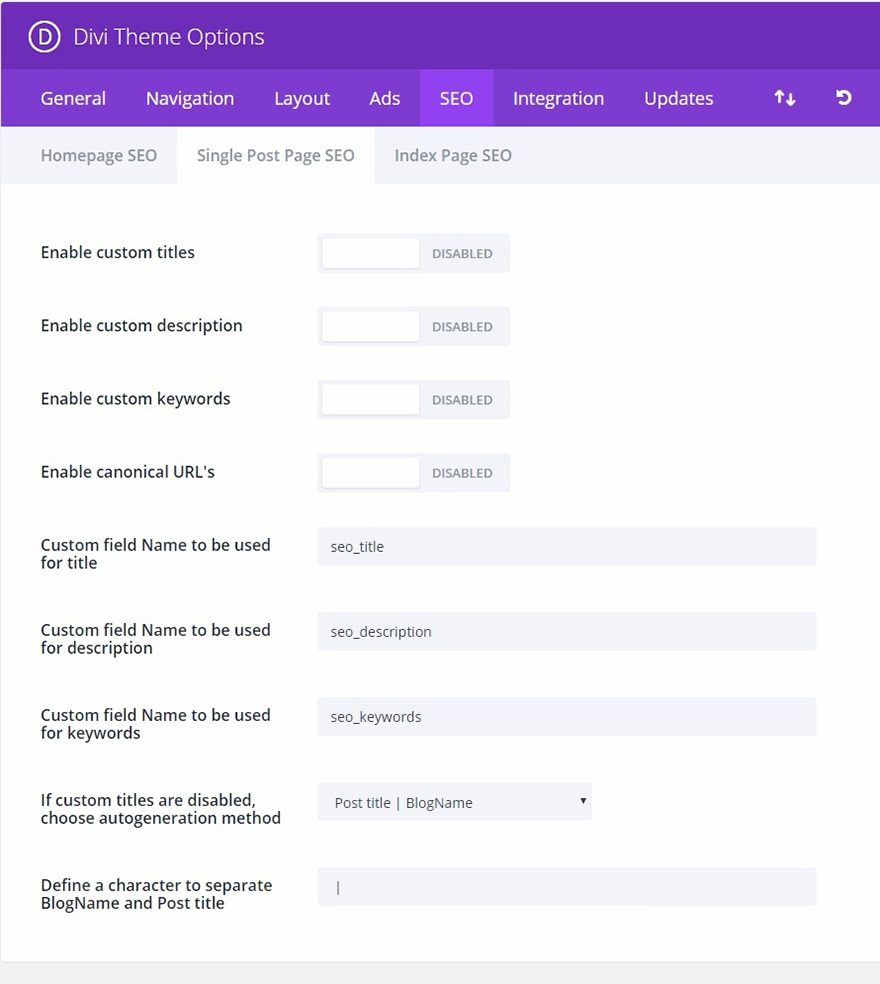
SEO> SEO page d’article

Active la personnalisation des titres
Par défaut, le thème crée des titres de poste en fonction du titre de votre message et du nom de votre blog. Si vous souhaitez que votre titre de méta soit différent de votre titre de publication réel, vous pouvez définir un titre personnalisé pour chaque publication à l’aide de champs personnalisés. Cette option doit être activée pour que les titres personnalisés fonctionnent, et vous devez choisir un nom de champ personnalisé pour votre titre ci-dessous.
Active la personnalisation de la description
Si vous souhaitez ajouter une méta description à votre message, vous pouvez le faire en utilisant des champs personnalisés. Cette option doit être activée pour que les descriptions soient affichées sur les pages de publication. Vous pouvez ajouter votre méta description en utilisant des champs personnalisés basés sur le nom de champ personnalisé que vous définissez ci-dessous.
Active la personnalisation des mots-clés
Si vous souhaitez ajouter des méta-mots-clés à votre message, vous pouvez le faire en utilisant des champs personnalisés. Cette option doit être activée pour que les mots-clés soient affichés sur les pages de publication. Vous pouvez ajouter vos méta-mots-clés en utilisant des champs personnalisés basés sur le nom de champ personnalisé que vous définissez ci-dessous.
Active les URL’s canoniques
La canonisation permet d’éviter l’indexation du contenu dupliqué par les moteurs de recherche et, par conséquent, peut aider à éviter les pénalités de contenu en double et la dégradation du pagerank. Certaines pages peuvent avoir des URL différentes menant toutes au même endroit. Par exemple, domain.com, domain.com/index.html et www.domain.com sont toutes des URL différentes menant à votre page d’accueil.Du point de vue du moteur de recherche, ces URL dupliquées, qui se produisent souvent en raison de permaliens personnalisés, peuvent être traitées individuellement plutôt que comme une destination unique.La définition d’une URL canonique indique au moteur de recherche l’URL que vous souhaitez utiliser officiellement. Le thème base ses URLs canoniques sur vos permaliens et le nom de domaine défini dans l’onglet paramètres de wp-admin.
Champ personnalisable pour titre
Lorsque vous définissez votre titre à l’aide de champs personnalisés, vous devez utiliser cette valeur pour le champ personnalisé Titre. La valeur de votre champ personnalisé doit être le titre personnalisé que vous souhaitez utiliser.
Champ personnalisable pour description
Lorsque vous définissez votre méta description à l’aide de champs personnalisés, vous devez utiliser cette valeur pour le champ personnalisé Description. La valeur de votre champ personnalisé doit être la description personnalisée que vous souhaitez utiliser.
Champ personnalisable pour mots-clés
Lorsque vous définissez vos mots clés à l’aide de champs personnalisés, vous devez utiliser cette valeur pour le champ personnalisé Mot clés. La valeur de votre champ personnalisé doit être les méta-mots-clés que vous souhaitez utiliser, séparés par des virgules.
Si la personnalisation du titre est désactivée, choisir la génération automatique
Si vous n’utilisez pas de titres de messages personnalisés, vous pouvez toujours contrôler la façon dont vos titres sont générés. Vous pouvez choisir ici l’ordre dans lequel vous souhaitez afficher le titre de votre publication et le nom de votre blog, ou supprimer complètement le nom du blog du titre.
Définir un caractère pour séparer le nom du site internet et le titre de l’article
Ici, vous pouvez changer le caractère qui sépare le titre et le nom de votre blog lorsque vous utilisez des titres de posts générés automatiquement. Les valeurs communes sont | ou –
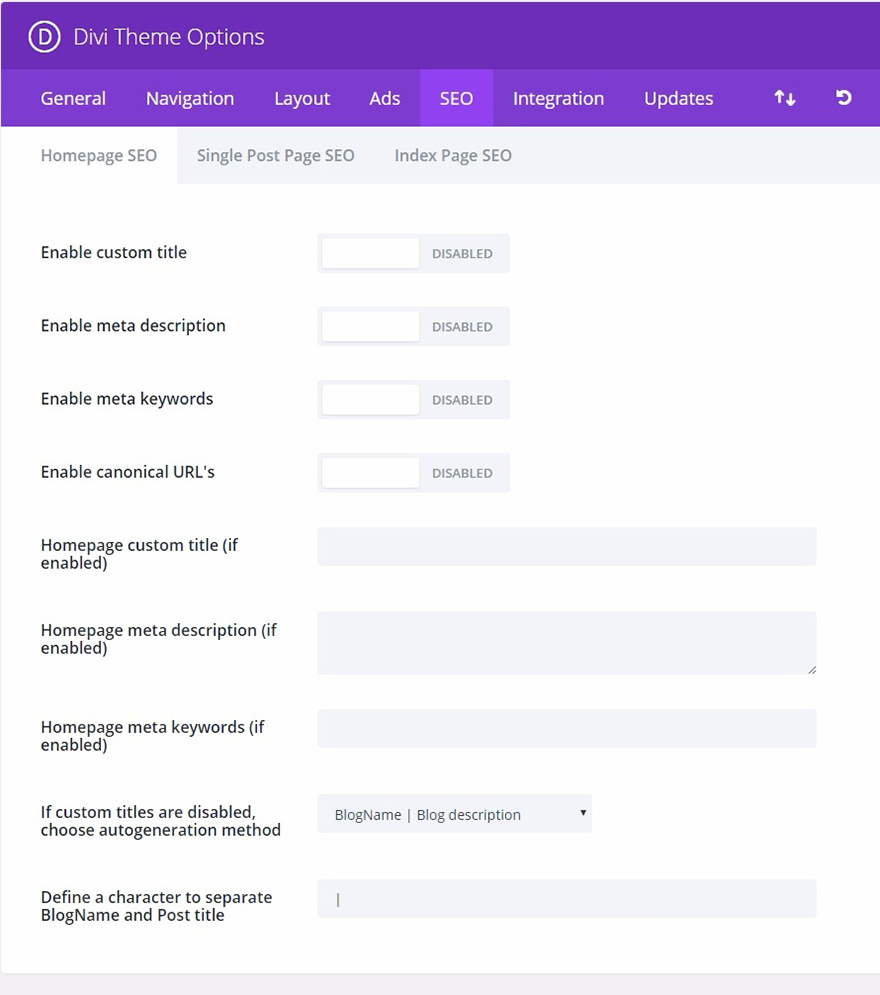
SEO> Accueil SEO

Activer la personnalisation du titre
Par défaut, le thème utilise une combinaison du nom de votre blog et de la description de votre blog, telle que définie lors de la création de votre blog, pour créer les titres de votre page d’accueil. Cependant, si vous voulez créer un titre personnalisé, activez simplement cette option et remplissez le champ de titre personnalisé ci-dessous.
Active les descriptions de méta tags
Par défaut, le thème utilise la description de votre blog, telle que définie lors de la création de votre blog, pour renseigner le champ de description de méta. Si vous souhaitez utiliser une description différente, activez cette option et remplissez le champ de description personnalisé ci-dessous.
Active les méta mots-clés
Par défaut, le thème n’ajoute pas de mots-clés à votre en-tête. La plupart des moteurs de recherche n’utilisent plus de mots-clés pour classer votre site, mais certaines personnes les définissent de toute façon au cas où. Si vous souhaitez ajouter des méta-mots-clés à votre en-tête, activez cette option et remplissez le champ de mots-clés personnalisés ci-dessous.
Active les URL’s canoniques
La canonisation permet d’éviter l’indexation du contenu dupliqué par les moteurs de recherche et, par conséquent, peut aider à éviter les pénalités de contenu en double et la dégradation du pagerank. Certaines pages peuvent avoir des URL différentes menant toutes au même endroit. Par exemple, domain.com, domain.com/index.html et www.domain.com sont toutes des URL différentes menant à votre page d’accueil.Du point de vue du moteur de recherche, ces URL dupliquées, qui se produisent souvent en raison de permaliens personnalisés, peuvent être traitées individuellement plutôt que comme une destination unique.La définition d’une URL canonique indique au moteur de recherche l’URL que vous souhaitez utiliser officiellement. Le thème base ses URLs canoniques sur vos permaliens et le nom de domaine défini dans l’onglet paramètres de wp-admin.
Titre de la page d’accueil personnalisé (si activé)
Si vous avez activé des titres personnalisés, vous pouvez ajouter votre titre personnalisé ici. Tout ce que vous tapez ici sera placé entre les balises <title> </ title> dans header.php.
Méta description de la page d’accueil (si activé)
Si vous avez activé les méta descriptions, vous pouvez ajouter votre description personnalisée ici.
Méta mots-clés de la page d’accueil (si activé)
Si vous avez activé les méta-mots-clés, vous pouvez ajouter vos mots-clés personnalisés ici. Les mots-clés doivent être séparés par des virgules. Par exemple: wordpress, thèmes, modèles, élégant.
Si la personnalisation du titre est désactivée, choisir la génération automatique
Si vous n’utilisez pas de titres de messages personnalisés, vous pouvez toujours contrôler la façon dont vos titres sont générés. Vous pouvez choisir ici l’ordre dans lequel vous souhaitez afficher le titre de votre publication et le nom de votre blog, ou supprimer complètement le nom du blog du titre.
Définir un caractère pour séparer le nom du site internet et le titre de l’article
Ici, vous pouvez changer le caractère qui sépare le titre et le nom de votre blog lorsque vous utilisez des titres de posts générés automatiquement. Les valeurs communes sont | ou –
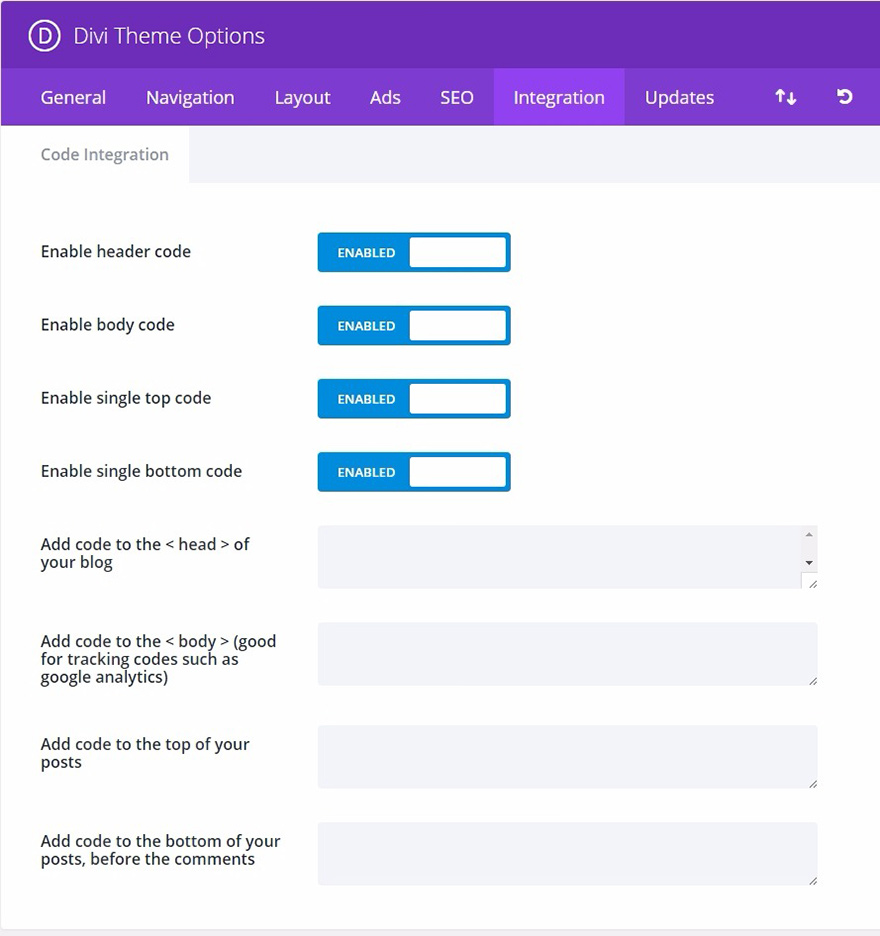
L’intégration

L’onglet Intégration est idéal pour ajouter du code tiers à certaines zones du thème. Le code peut être ajouté à l’en-tête et au body de vos sites Web, ainsi qu’avant et après chaque publication. Par exemple, si vous devez ajouter un code de suivi à votre site Web (google analytics, par exemple), mais que vous ne savez pas quel fichier PHP modifier pour ajouter le code au <body> de votre site Web, vous pouvez simplement entrer ce code dans le champ « body » de l’onglet Intégration.
Pour plus d’informations sur la façon de tirer le meilleur parti de l’onglet Intégration, consultez notre article de blog sur
Façons d’utiliser l’onglet Intégration dans nos options de thème ePanel .
Activer le code d’en-tête
La désactivation de cette option supprimera le code d’en-tête ci-dessous de votre blog. Cela vous permet de supprimer le code tout en l’enregistrant pour une utilisation ultérieure.
Activer le code < body >
Désactiver cette option supprimera le code du body ci-dessous de votre blog. Cela vous permet de supprimer le code tout en l’enregistrant pour une utilisation ultérieure.
Activer code du haut de page
Désactiver cette option supprimera le code supérieur unique ci-dessous de votre blog. Cela vous permet de supprimer le code tout en l’enregistrant pour une utilisation ultérieure.
Activer code du bas de la page
La désactivation de cette option supprimera le code inférieur unique ci-dessous de votre blog. Cela vous permet de supprimer le code tout en l’enregistrant pour une utilisation ultérieure.
Ajouter ligne de code à la < head > de votre blog
Tout code que vous placez ici apparaîtra dans la section head de chaque page de votre blog. Ceci est utile lorsque vous avez besoin d’ajouter javascript ou css à toutes les pages.
Ajoute du code dans la balise <body> ( pratique pour localiser du code comme par exemple du code Google Analytics )
Tout code que vous placez ici apparaîtra dans la section corps de toutes les pages de votre blog. Ceci est utile si vous avez besoin d’entrer un pixel de suivi pour un compteur d’état tel que Google Analytics.
Ajouter code en haut de vos articles
Tout code que vous placez ici sera placé en haut de tous les messages uniques. Ceci est utile si vous cherchez à intégrer des choses telles que les liens de bookmarking social.
Ajouter code au bas de l’article, avant les commentaires
Tout code que vous placez ici sera placé en haut de tous les messages uniques. Ceci est utile si vous cherchez à intégrer des choses telles que les liens de bookmarking social.
Mises à jour

Avant de pouvoir recevoir des mises à jour de produits, vous devez d’abord authentifier votre abonnement Elegant Themes. Pour ce faire, vous devez entrer votre nom d’utilisateur Elegant Themes et votre clé API Elegant Themes. Votre nom d’utilisateur est le même que celui que vous utilisez pour vous connecter à ElegantThemes.com
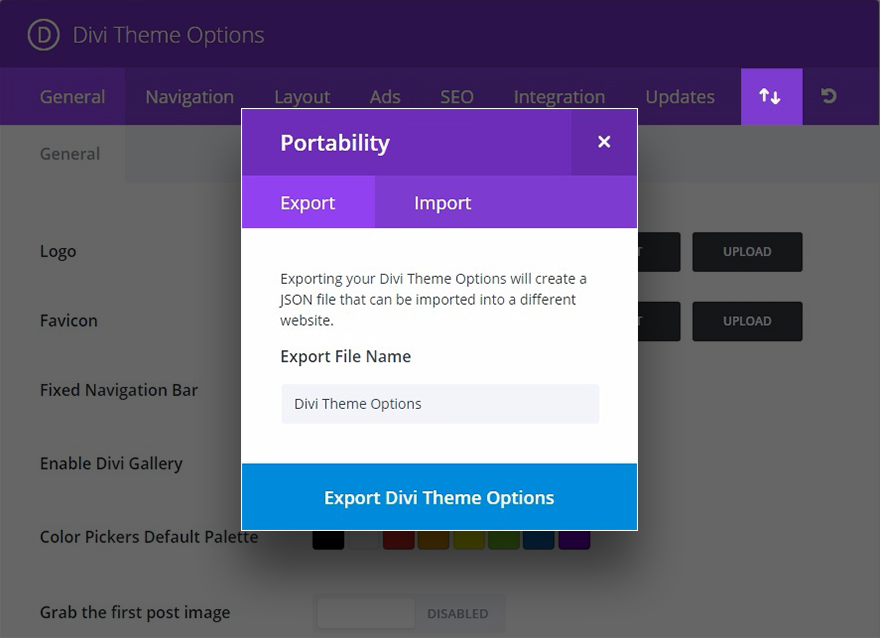
Import / Export

Vous pouvez facilement exporter ou importer vos paramètres de thème Divi en cliquant sur l’icône « Import / Export » pour ouvrir les options de portabilité. Pour exporter un fichier, sélectionnez l’onglet Exporter, entrez votre nom de fichier d’exportation et cliquez sur le bouton « Exporter les options de thème ». Un fichier .json sera enregistré sur votre ordinateur pour être sauvegardé en tant que sauvegarde, utilisé pour les nouvelles générations de clients ou partagé avec vos homologues. Pour importer un fichier d’options de thème, il suffit de sélectionner l’onglet Importer, choisissez votre fichier .json et cliquez sur le bouton « Importer des options de thème Divi ». Il existe également une option pratique pour sauvegarder vos options de thème actuelles avant l’importation.
Réinitialiser

Il suffit de cliquer sur l’icône « Restaurer par défaut » pour restaurer les paramètres par défaut pour les options du thème Divi.
[/wcm_restrict]

