Accès aux personnalisateurs de thème et de module
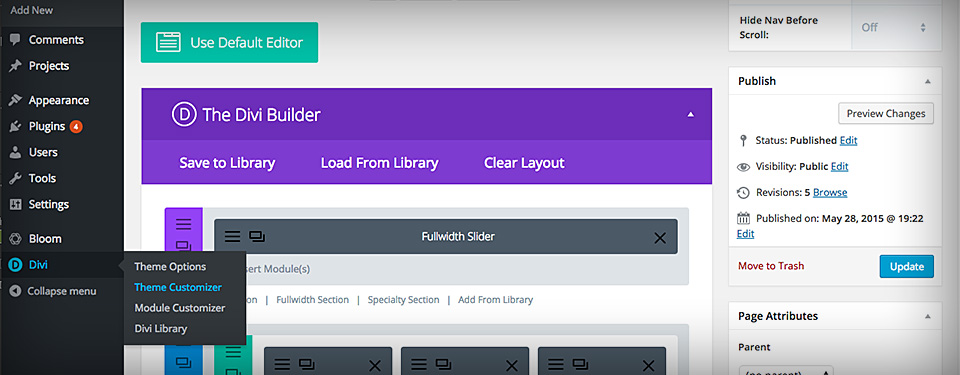
Les personnalisateurs Thème et Module vous permettent de contrôler à peu près tous les éléments de votre page. Vous souhaitez ajuster la taille ou l’espacement d’un texte ou d’un élément de votre site Web en cliquant sur un bouton? Le Customizer est l’endroit où vous voulez commencer! Vous pouvez accéder aux panneaux de personnalisation via les liens Divi> Personnalisation du thème et Divi> Personnalisation du module dans votre tableau de bord WordPress. Le personnalisateur de thème vous permet de contrôler des éléments de thème à l’échelle du site, tels que la taille de votre menu et de votre logo ou les styles de texte de votre corps et de votre en-tête. Le module Customizer vous donne des contrôles de taille et de police sur des modules individuels. Voulez-vous réduire la hauteur de tous les modules de curseurs de votre site Web? Cela peut être fait en quelques secondes via le Module Customizer! Regardons de plus près.

Explorer le personnalisateur de thème
[wcm_nonmember]
La suite de ce tutoriel est réservé aux membres inscrits.
Inscrivez vous gratuitement ici Connectez vous ici
[/wcm_nonmember]
[wcm_restrict]
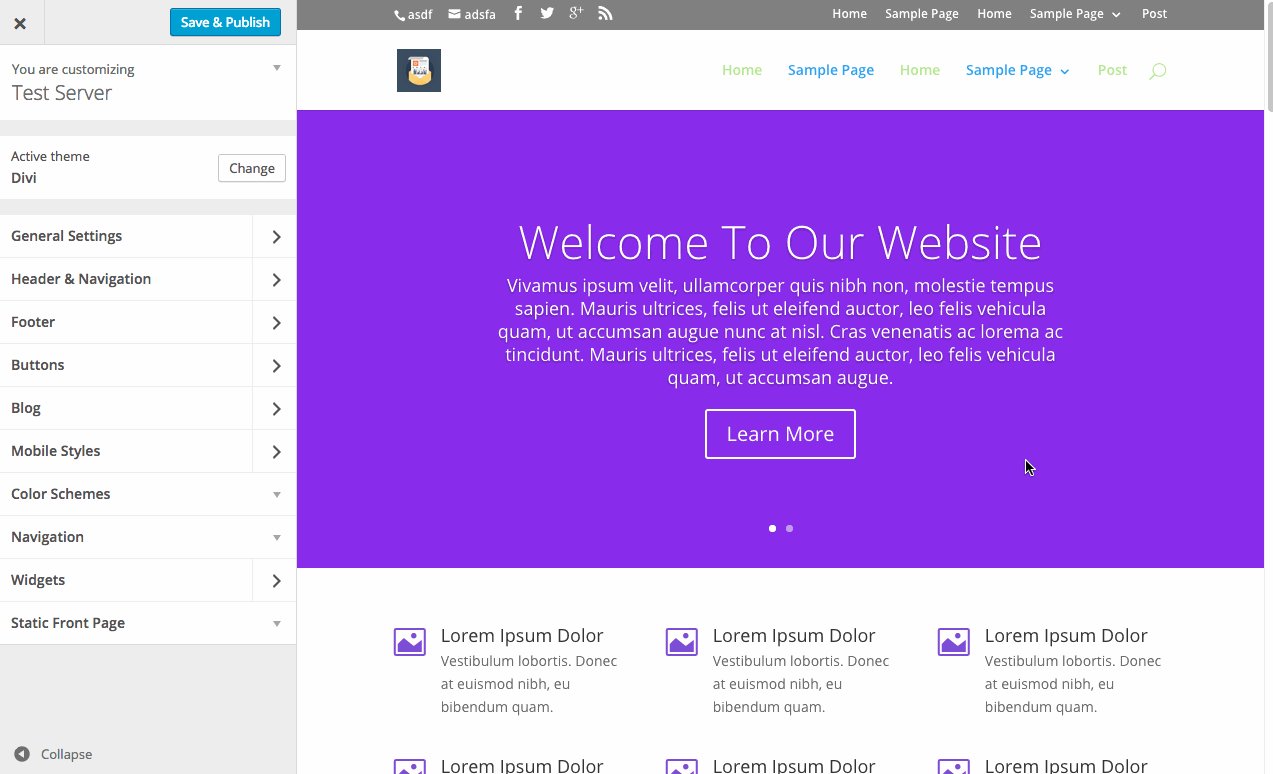
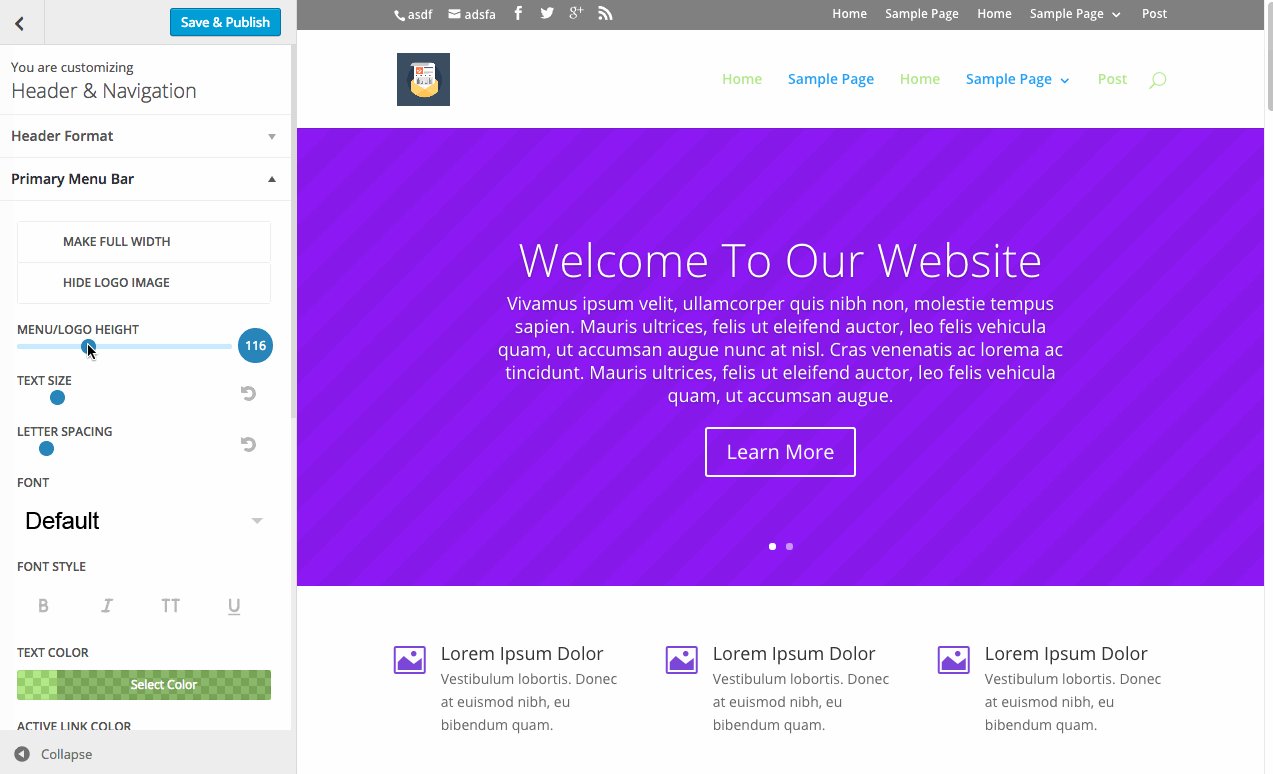
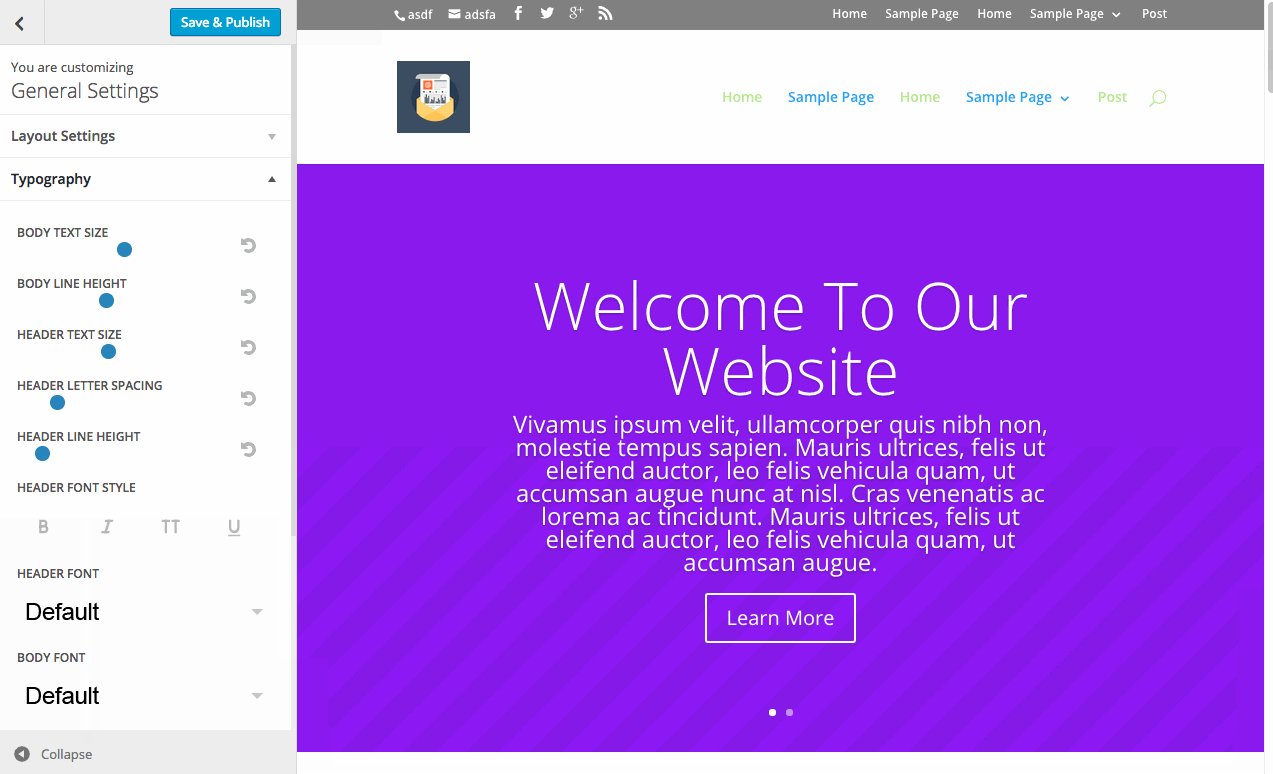
Nous allons d’abord explorer le Customizer du thème. Il y a des centaines d’options ici, séparées en différentes catégories. Lorsque vous ouvrez pour la première fois le personnaliseur, vous verrez plusieurs panneaux, tels que «En-tête et navigation» et «Paramètres généraux». L’ouverture de ces panneaux vous révélera les options liées à ces zones de votre site Web. Au fur et à mesure que vous ajustez les paramètres dans le personnaliseur, vous recevrez un aperçu en direct de leurs effets. Une fois vos modifications enregistrées, les nouveaux styles seront reflétés sur votre site Web en direct.

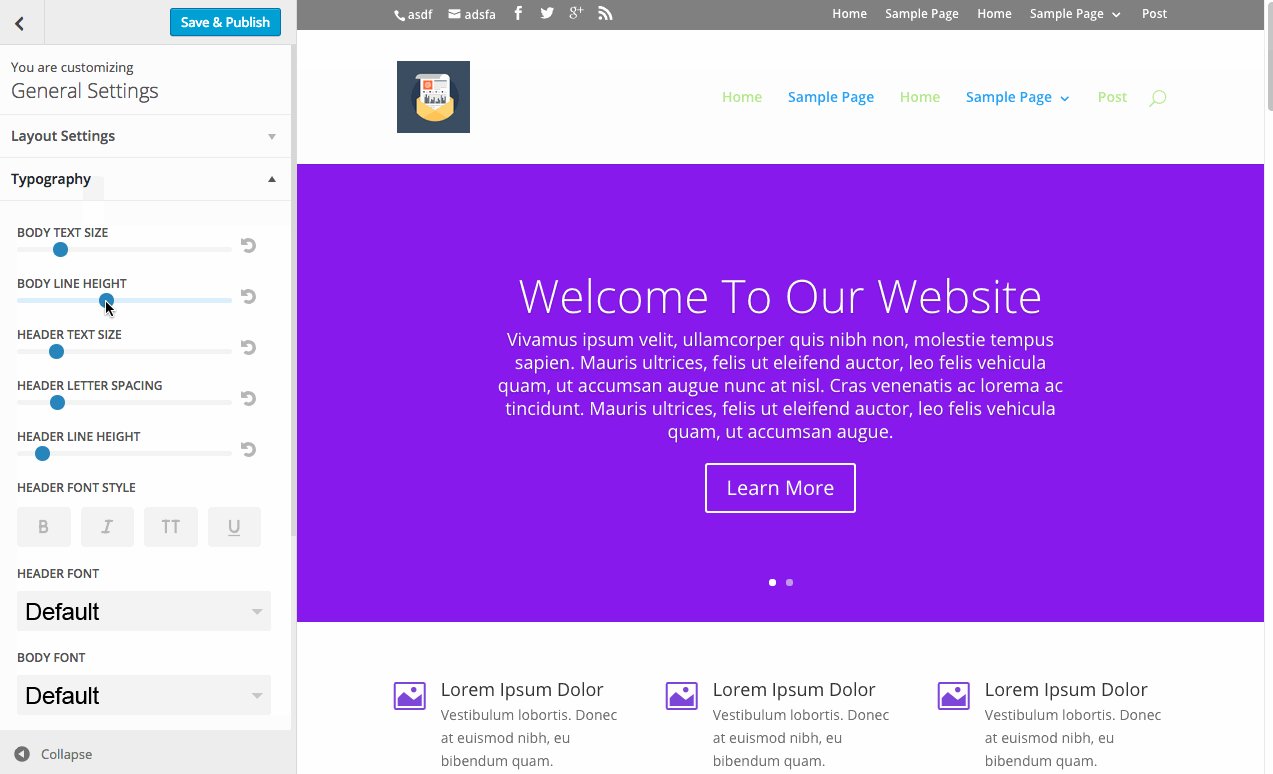
Vous pouvez faire à peu près n’importe quoi avec le personnalisateur de thème sans jamais toucher une ligne de code. Pour un aperçu plus détaillé de certaines des différentes options de personnalisation et des moyens créatifs d’utiliser ces options ensemble, veillez à regarder la vidéo d’instructions ci-dessus.
Exploration du module Customizer
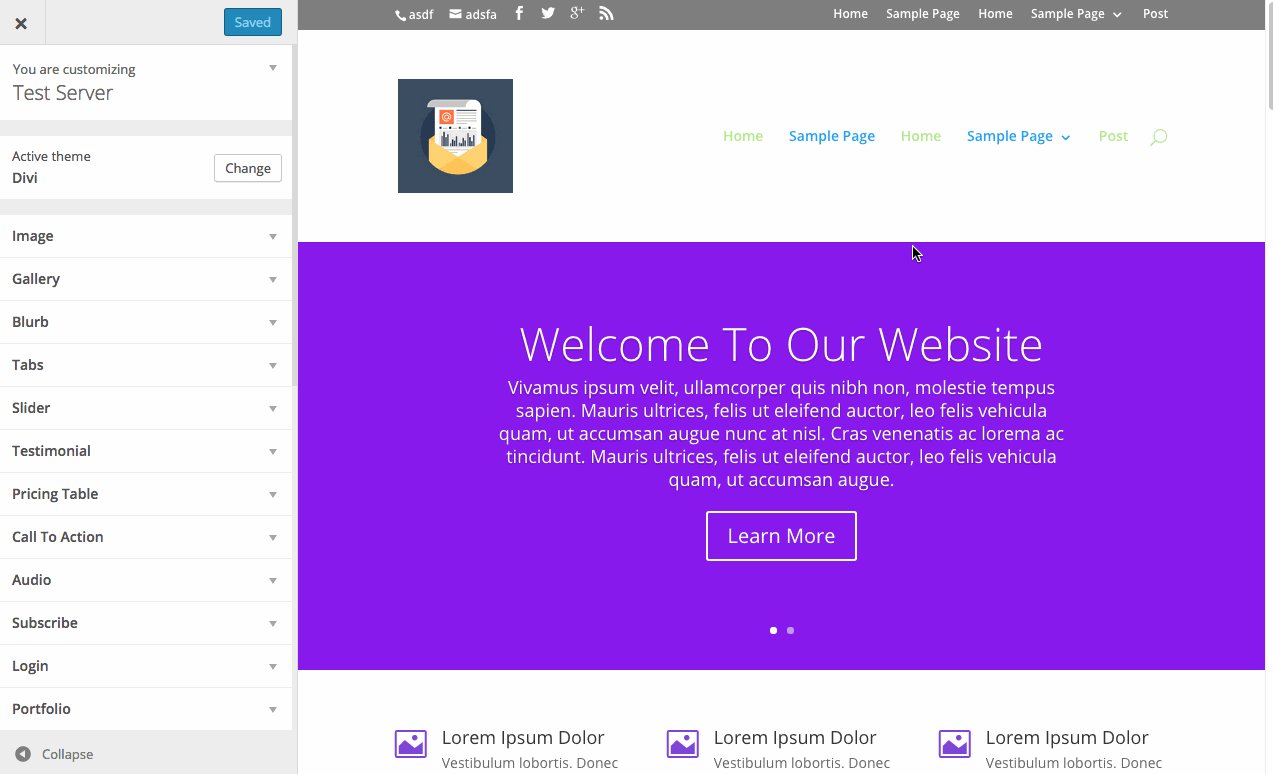
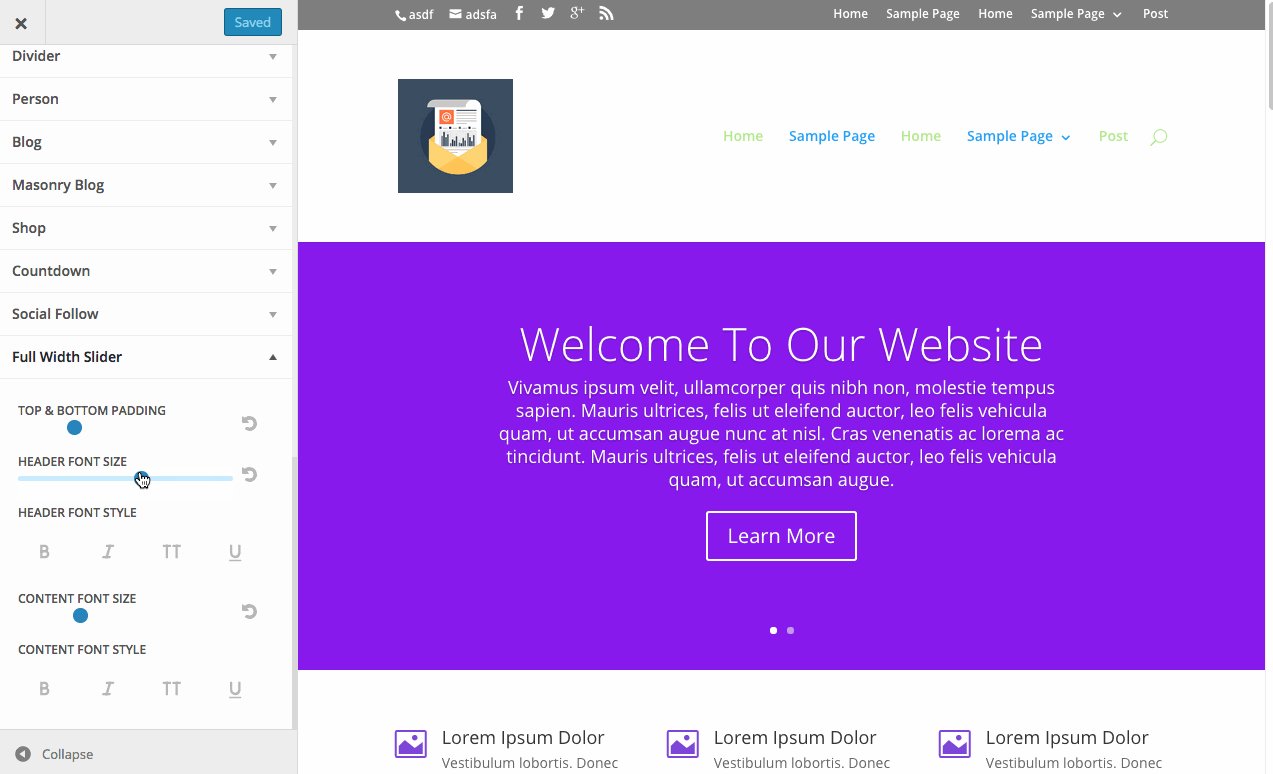
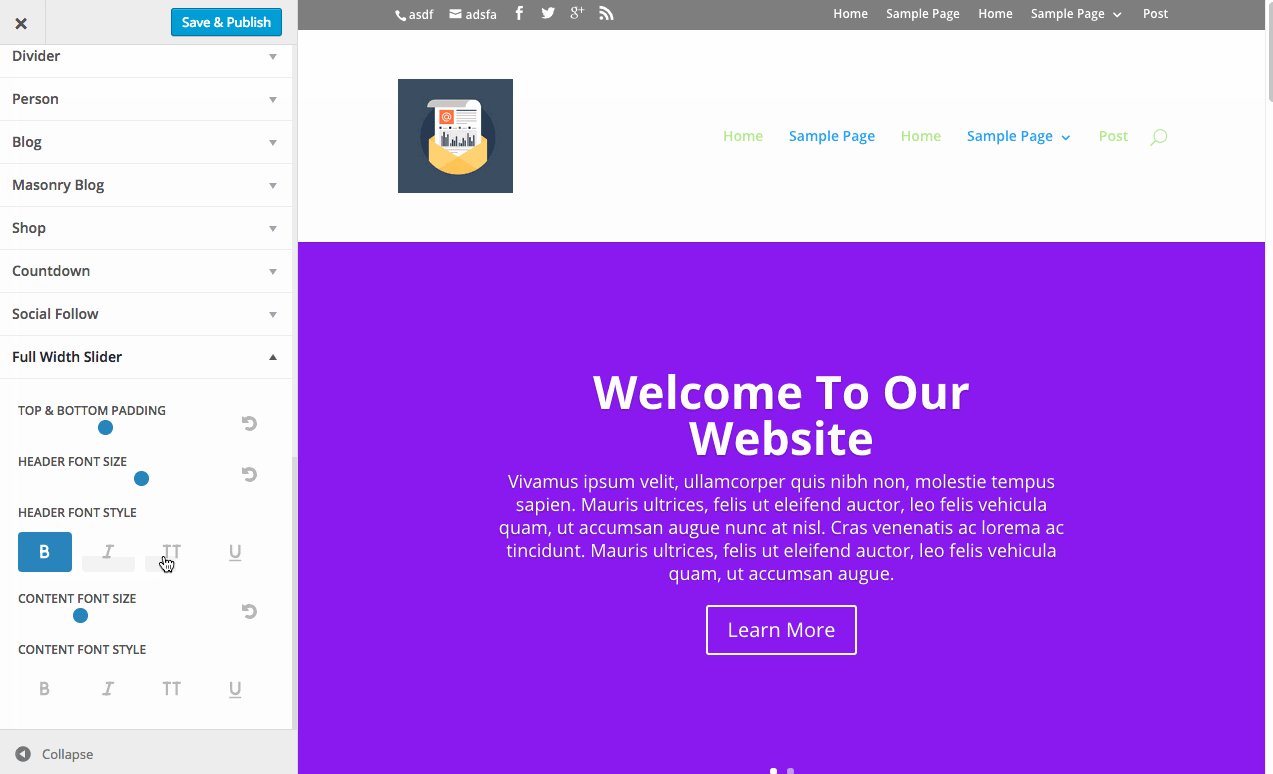
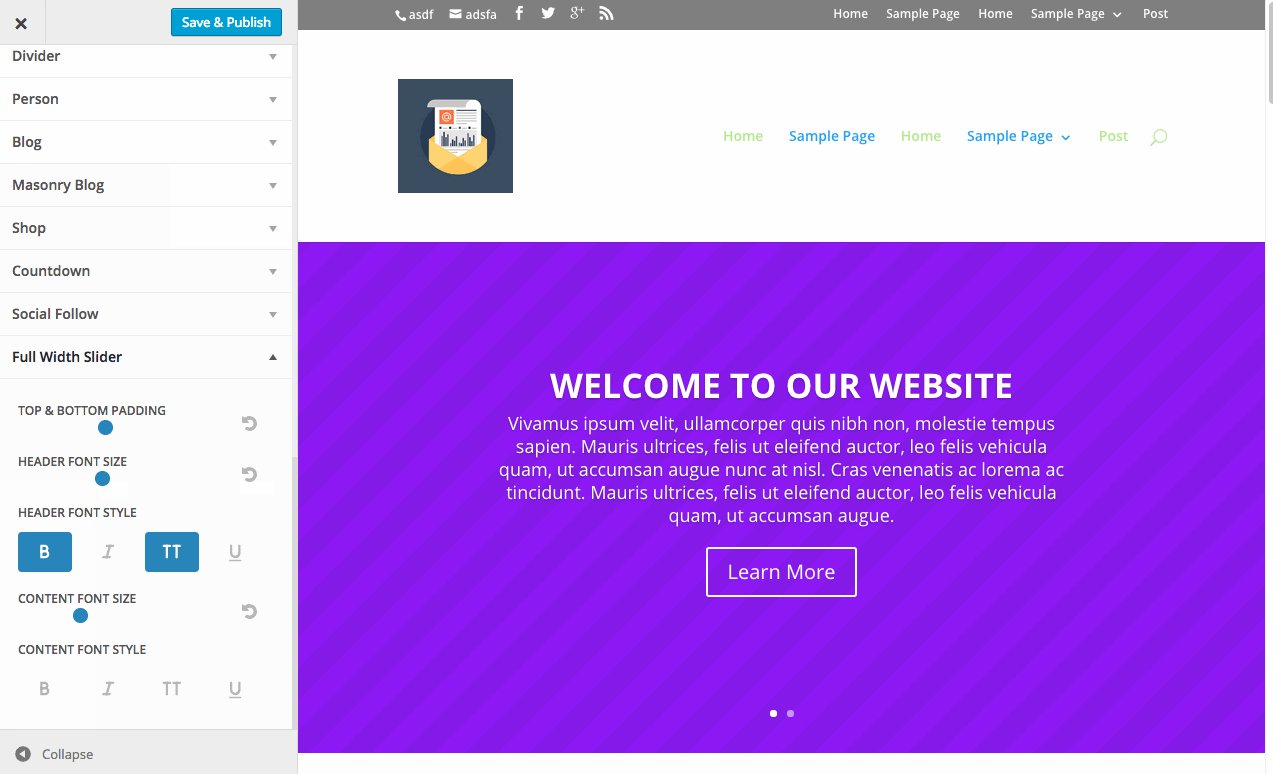
Le module Customizer fonctionne exactement comme le Customizer de thème, sauf qu’il se concentre sur la personnalisation de modules individuels par opposition aux éléments de site Web généraux. Lorsque vous ouvrez le module Customizer, vous verrez un panneau distinct pour chacun des modules Divi. En ouvrant ces panneaux, vous découvrirez des contrôles de personnalisation qui peuvent être utilisés pour ajuster l’espacement et la typographie de chaque module sur l’ensemble de votre site Web. Par exemple, si vous pensez que les titres FullWidth Slider sont trop grands, vous pouvez simplement ouvrir le panneau Fullwidth Slider et ajuster le curseur Header Size. Maintenant, chaque fois que vous ajoutez un nouveau curseur pleine largeur à une page, la taille de l’en-tête personnalisée sera reflétée. Pas besoin d’utiliser un thème enfant ou d’ajuster les paramètres du module avancé pour le module individuel. Le module Customizer est une collection de contrôles de module globaux.

[wcm_restrict]

