Vous pouvez personnaliser absolument tout sur n’importe quel module en utilisant les paramètres de conception avancés.
Chaque fois que vous modifiez un module, une ligne ou une section, vous remarquerez trois onglets dans la fenêtre contextuelle des paramètres: Contenu, Conception et Avancé. Tout ce dont vous avez besoin pour créer de superbes mises en page Divi et profiter pleinement de chaque module peut être trouvé dans l’onglet Contenu. Cependant, si vous voulez encore plus de contrôle sur l’apparence du module, vous pouvez vous aventurer dans l’onglet Conception. Si vous êtes un développeur et que vous souhaitez utiliser votre propre CSS au lieu d’utiliser les contrôles de conception dans l’onglet Conception, vous pouvez vous aventurer plus loin dans l’onglet Avancé. Lorsqu’il est combiné, il n’y a rien qui ne puisse être personnalisé.
Paramètres de conception
[wcm_nonmember]
La suite de ce tutoriel est réservé aux membres inscrits.
Inscrivez vous gratuitement ici Connectez vous ici
[/wcm_nonmember]
[wcm_restrict]
Les paramètres de conception varient d’un module à l’autre. Pour chacun, nous avons ajouté tous les paramètres de conception possibles dans l’onglet Conception. En raison de l’étendue des paramètres de conception disponibles pour certains modules, nous les avons séparés en listes déroulantes étiquetées qui basculent chaque groupe de paramètres de conception. Il y a également une boîte de dialogue Options de recherche au-dessus de toutes les options pour faciliter la recherche d’une option de conception spécifique.
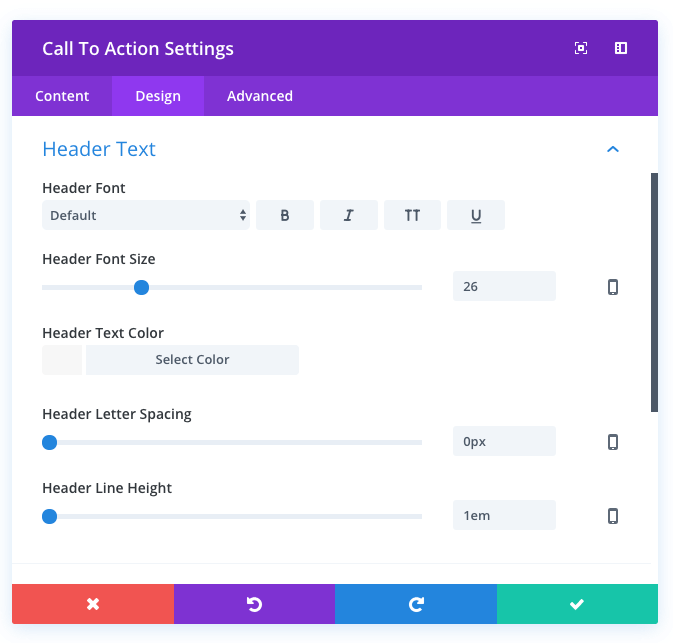
Pour localiser et utiliser les paramètres de conception, modifiez simplement un module existant, une ligne ou une section (ou créez-en un nouveau) pour ouvrir la fenêtre contextuelle des paramètres. Cliquez ensuite sur l’onglet Conception pour révéler les options de conception.

À partir de cet onglet, vous pouvez faire n’importe quoi. Les paramètres varient en fonction du type de module que vous modifiez. Typiquement, vous trouverez des options pour ajuster la typographie (taille du texte, espacement des lettres, hauteur de ligne, etc.), des ajustements d’espacement (tels que le remplissage et les marges), des options de couleur (couleur du texte, couleur de surimpression). ainsi qu’une série de paramètres uniques pour certains éléments. L’utilisation de ces options de conception peut en créer de vraiment uniques.
Réglages avancés
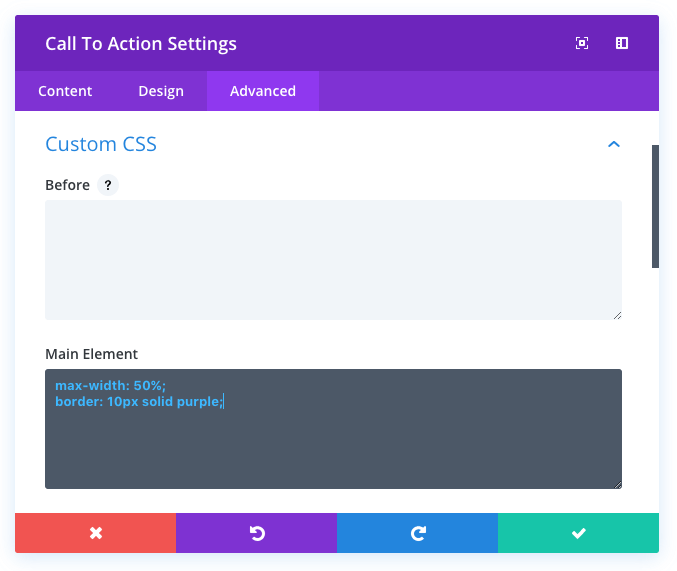
Dans l’onglet Conception, nous avons créé tellement d’options que vous pouvez faire à peu près tout ce qui peut être fait avec CSS (sans toucher à une ligne de code). Si vous êtes un développeur, vous préférerez peut-être écrire votre propre code au lieu d’utiliser nos contrôles de conception personnalisés. Dans ce cas, vous pouvez utiliser l’onglet Avancé, qui se trouve juste à côté de l’onglet Conception dans la fenêtre des paramètres modaux pour les modules, les lignes et les sections.

Dans cet onglet, vous pouvez ajouter un ID CSS ou une classe CSS personnalisé afin de cibler et d’appliquer votre propre CSS à partir du fichier style.css de votre thème enfant.
Si vous souhaitez supprimer le besoin et la difficulté de créer des thèmes enfants, vous pouvez facilement cibler CSS vers des modules individuels sur des pages individuelles en utilisant les options de la liste déroulante CSS personnalisée. Ici nous avons décomposé tous les éléments structurels du module, et vous avez donné des champs de zone de texte où vous pouvez taper votre propre CSS. En utilisant ce panneau, vous pouvez appliquer des CSS à des parties individuelles du module. Par exemple, vous pouvez appliquer des CSS personnalisés directement à une icône Blurb, ou créer les vôtres: après un pseudo-élément directement à partir de Divi Builder.
Enfin, dans la liste déroulante de visibilité, vous pouvez ajuster la visibilité de votre module sur les téléphones, les tablettes et les ordinateurs de bureau.
[/wcm_restrict]

