Créez un élément de bibliothèque qui se synchronise entre toutes les pages sur lesquelles vous l’utilisez.
Qu’est-ce qu’un article de bibliothèque global?
Un élément de bibliothèque global est un module, une ligne ou une section qui apparaît exactement identique sur les pages auxquelles il est ajouté. Vous pouvez ajouter un seul module global à plusieurs pages.Si vous modifiez le module global sur une page, il est mis à jour instantanément sur toutes les autres pages auxquelles il a été ajouté. Un simple cas d’utilisation pour cela serait un module d’appel à l’action qui apparaît au bas de plusieurs ou de toutes les pages de votre site Web. Si un seul module est répété sur plusieurs pages, il est très utile de rendre ce module global. De cette façon, vous n’avez pas besoin d’éditer chaque page quand vous voulez la changer. Les éléments globaux ouvrent tellement de possibilités, surtout quand vous considérez que vous pouvez synchroniser de façon sélective des paramètres individuels pour chaque module. Par exemple, vous pouvez créer un module d’en-tête global qui apparaît en haut de toutes vos pages et choisir de ne synchroniser que certaines options dans les onglets Conception et Avancé. Cela vous permettra d’appliquer un style personnalisé à toute la série de pages à l’aide de ce module d’en-tête global, tout en vous permettant d’ajouter du contenu texte unique à chaque module dans l’onglet « Contenu » des modules (non synchronisé). Si vous souhaitez ajuster l’aspect et la convivialité de ces modules d’en-tête globaux, il vous suffit de modifier les options que vous avez choisi de synchroniser une fois. Des sections entières peuvent également être transformées en sections globales. C’est un moyen idéal de créer un pied de page personnalisé pour l’ensemble de votre site, et de mettre cette section de pied de page en miroir sur toutes vos pages. Si vous voulez modifier votre section de pied de page globale, il vous suffit de la modifier une seule fois et les modifications seront appliquées partout où la section a été utilisée.
Création d’un nouvel élément de bibliothèque globale
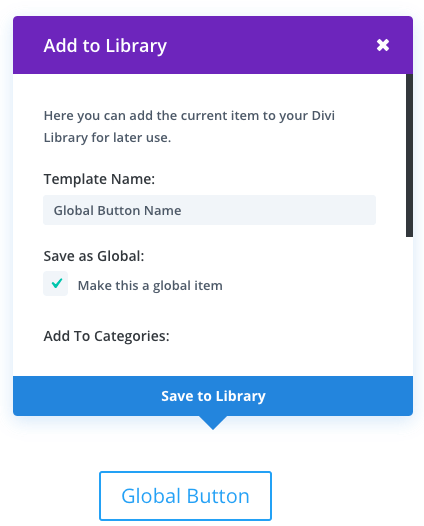
Rendre un élément de bibliothèque global est simple. Lorsque vous enregistrez votre élément de bibliothèque, cochez l’option « Enregistrer comme global ». Tout élément enregistré avec cette option devient un élément global.

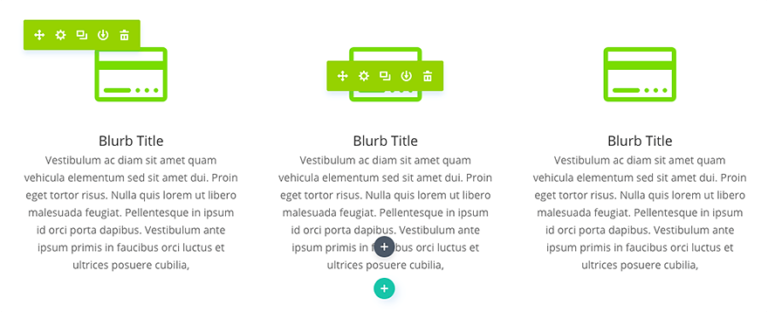
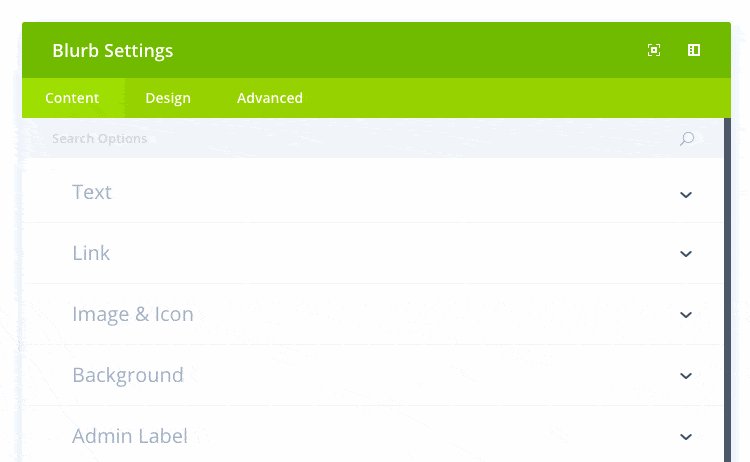
Les éléments globaux dans le générateur de page sont facilement identifiés par leur couleur verte. Si vous éditez un module, une ligne ou une section verte, ou si la fenêtre des paramètres modaux que vous avez ouverte est verte, vous savez alors que vous êtes en train de modifier un élément global. Il est important de savoir quand un élément global est en cours de modification, car toute modification apportée sera reflétée sur chaque page sur laquelle cet élément a été placé.

Modules globaux et synchronisation sélective
Comme mentionné précédemment, vous pouvez synchroniser de manière sélective n’importe laquelle des options de paramètres du module lors de l’enregistrement d’un élément de bibliothèque global. Par exemple, si vous créez un nouveau module global et que vous choisissez de ne synchroniser que l’option « Couleur d’arrière-plan », seule la « Couleur d’arrière-plan » de ce module sera mise en miroir. Qu’est-ce que cela signifie exactement et pourquoi est-ce utile?
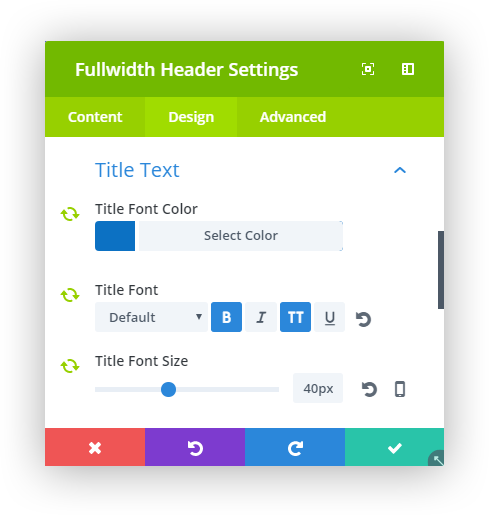
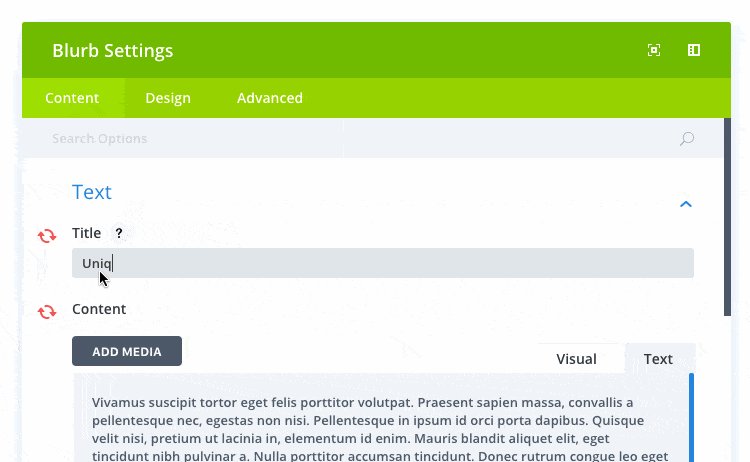
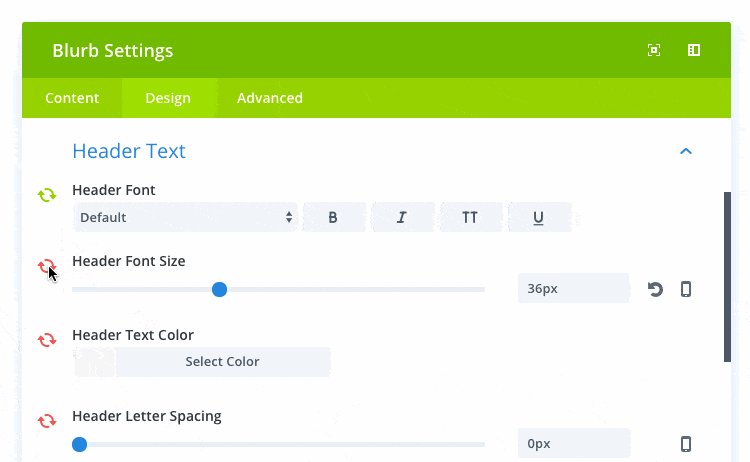
Imaginons que vous disposiez d’un module d’en-tête Fullwidth en haut de toutes vos pages. C’est assez commun. Chaque module d’en-tête a un titre différent dans l’onglet « Contenu » pour représenter la page en cours. Vous avez également modifié les options de l’onglet « Conception » pour donner un aspect unique à votre en-tête en ajustant la couleur de la police du titre en bleu, le style de police en caractères gras et majuscules et la taille du titre 40px. Vous voulez que tous les modules d’en-tête de chaque page utilisent ce style unique, mais vous avez besoin de chaque page pour avoir des titres uniques. Dans ce cas, vous pouvez créer un module Global Fullwidth Header et choisir de ne synchroniser sélectivement que les options (couleur de police, style de police et taille de la police).

Maintenant, chaque fois que vous ajoutez ce module global à une nouvelle page, ces options seront synchronisées, mais toutes vos autres options resteront uniques pour le module en cours.
Si vous voulez changer le style des en-têtes sur toutes vos pages, vous pouvez modifier les options synchronisées pour le style de texte d’en-tête partagé par ces modules globaux et les changements seront reflétés sur chaque page que l’en-tête global a été utilisé! Wow, cela vous fait gagner énormément de temps.
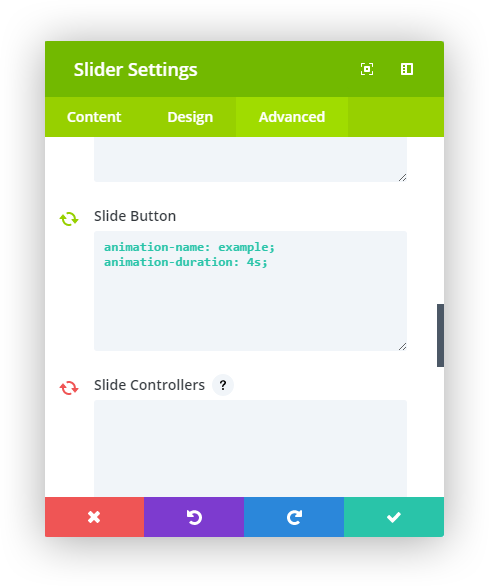
Cette même théorie pourrait également être appliquée aux options de l’onglet « Avancé ». Disons que vous avez créé un module Slider et appliqué une animation unique au bouton du curseur. Vous souhaitez utiliser cette nouvelle animation unique sur tous les modules Slider de votre site Web. Dans ce cas, vous pouvez créer un nouveau module Slider global et synchroniser sélectivement le CSS personnalisé pour le bouton Slide (qui inclut votre animation CSS personnalisée).

Ajoutez ce curseur à votre page et vous pouvez ajuster toutes les autres options librement, tout en conservant votre option CSS personnalisée unique synchronisée sur l’ensemble de la série de modules. Si vous voulez ajuster l’option CSS personnalisée pour cette série de modules globaux, il vous suffit de le faire une seule fois.La modification de l’option CSS personnalisée dans un module est mise à jour pour toutes les implémentations de ce module Slider global.

Chaque fois que vous modifiez un module global, vous pouvez facilement identifier les options actuellement synchronisées par l’icône de synchronisation verte située à gauche de chaque option. Les options ayant l’icône de synchronisation verte sont des options en cours de synchronisation dans le module global. Les options modifiées avec les icônes de synchronisation vertes sont partagées par toutes les instances de l’élément global. Pour désynchroniser une option, cliquez simplement sur l’icône de synchronisation verte et l’icône deviendra rouge. Les options qui ont l’icône de synchronisation rouge ne sont pas actuellement en cours de synchronisation dans le module global.

