Responsive (Réactif) signifie que votre conception s’adapte sur une variété de tailles d’écran et de périphériques, des écrans larges trouvés sur les ordinateurs de bureau et les ordinateurs portables aux petits écrans trouvés sur les tablettes et les téléphones.
La conception adaptative est obtenue en définissant différents styles pour les éléments en fonction de la largeur de la fenêtre du navigateur; par exemple en empilant des colonnes verticalement ou en utilisant une taille de police plus petite en dessous d’une certaine largeur.
APERÇU À DIFFÉRENTES LARGEURS
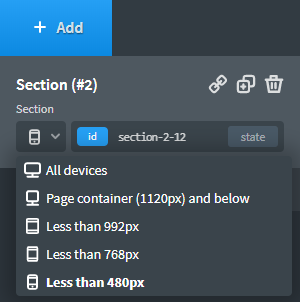
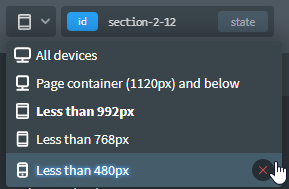
Pour prévisualiser votre conception à différentes largeurs d’écran, cliquez sur n’importe quel élément, puis cliquez sur l’icône de l’appareil à gauche pour ouvrir la liste déroulante de l’appareil.
Ensuite, choisissez une largeur dans la liste déroulante de l’appareil pour prévisualiser votre conception à cette largeur.

Par défaut, Oxygen affiche votre aperçu réactif à un pixel plus large que la largeur la plus petite suivante de la largeur que vous avez choisie.
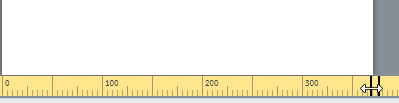
Pour ajuster la largeur de l’aperçu, cliquez sur la règle réactive en bas de l’écran, puis faites-la glisser vers la gauche ou la droite.

CRÉER DES STYLES RÉACTIFS
Dans Oxygen, la plupart des propriétés peuvent avoir des valeurs différentes pour chaque largeur de fenêtre de navigateur.
Pour personnaliser la valeur d’une propriété pour une largeur particulière, sélectionnez la largeur d’écran pour laquelle vous souhaitez créer des styles dans la liste déroulante de l’appareil.
Toutes les modifications apportées à la propriété à cette largeur ne prendront effet qu’à cette largeur et en dessous.
MASQUAGE OU AFFICHAGE DES ÉLÉMENTS EN FONCTION DE LA LARGEUR DE L’ÉCRAN
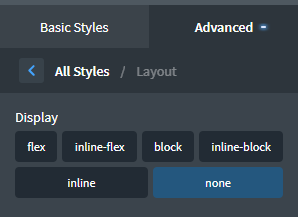
Pour masquer un élément en dessous d’une certaine largeur d’écran, choisissez la largeur d’écran que vous souhaitez masquer l’élément ci-dessous dans la liste déroulante de l’ appareil . Dans Avancé> Disposition , définissez la propriété d’affichage sur aucun .

Pour afficher un élément sous une certaine largeur d’écran, choisissez Tous les appareils dans la liste déroulante des appareils et définissez la propriété d’ affichage sur aucun . Ensuite, choisissez la largeur d’écran en dessous de laquelle vous voulez que l’élément soit visible, et redéfinissez la propriété d’ affichage sur block, flex, etc. selon le cas.
COLONNES RÉACTIVES
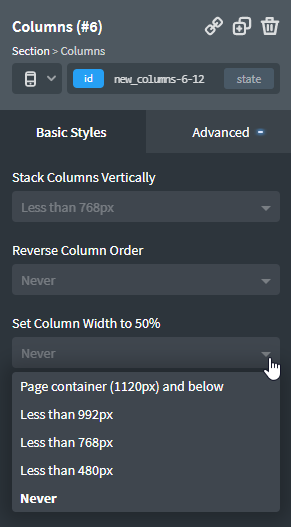
L’élément Colonnes d’Oxygen est réactif par défaut et dispose de paramètres réactifs spéciaux pour personnaliser et contrôler la disposition et l’ordre de vos colonnes sur des écrans plus étroits.
- Empiler verticalement en dessous – En dessous de la largeur d’écran choisie, les colonnes s’empileront verticalement.
- Inverser l’ordre des colonnes ci-dessous – Sous la largeur d’écran choisie, les colonnes seront affichées dans l’ordre inverse. Ceci est utile pour obtenir une mise en page cohérente lorsque les colonnes sont empilées verticalement pour des dispositions de colonnes alternées.
- 50% de largeur en dessous – Ceci est utile pour les mises en page à plusieurs colonnes, avec quatre colonnes ou plus, lorsque les colonnes doivent avoir une largeur de 50% sur des écrans de largeur moyenne et s’empiler verticalement sur des écrans étroits.

MENUS RÉACTIFS
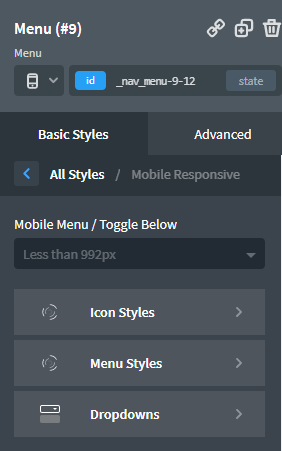
L’élément Menu d’Oxygen est réactif par défaut et se réduira en une bascule à 992px.
Cela peut être personnalisé dans Principal > Mobile Responsive pour l’élément de menu.
D’autres paramètres sont également disponibles pour ajuster les styles de menu, ajuster le style de l’icône et afficher ou masquer les liens déroulants dans le menu réactif.

SUPPRESSION DES STYLES RÉACTIFS
Pour supprimer les styles réactifs créés pour une largeur particulière, cliquez sur l’ icône de l’ appareil pour ouvrir la liste déroulante de l’appareil. Cliquez ensuite sur le X rouge à côté de la largeur de l’écran pour supprimer tous les styles définis pour cette largeur.

LECTURES COMPLÉMENTAIRES
https://developer.mozilla.org/en-US/docs/Web/CSS/Media_Queries/Using_media_queries


